Do you keep hearing about schema markup, structured data, and microdata but have no idea what it is or how to add it to your website? We’ve broken down some of the basics for you so you can leave with a better understanding of what schema markup is, where you can find it, and how to test it.
- What Is Schema Markup?
- What Is Schema Used For?
- Why Is Schema Markup Important?
- How to Add Schema Markup
- Using the Schema Markup Test Tool

What Is Schema Markup?
Schema markup is HTML code—a form of microdata—that you add to your webpage. Once the HTML code is added, schema markup helps search engines like Google, Bing, and Yandex understand the content you’re providing so that they can provide the quickest, most relevant results for each searcher in their search engine results pages (SERPs).
Schema was created back in 2011 when the three search engines started collaborating to come up with hyper user-focused search result improvements that would be standard and understood across all platforms.
What Is Schema Used For?
Simply put, schema markup is used to provide context to an otherwise ambiguous webpage. It’s used to help search engines understand what’s on the page, rather than just indexing what’s there and hoping it gets the context right.
When you add schema markup to your website, it helps improve the way your page displays in SERPs by enhancing the description for all types of queries. These are called rich snippets and are most commonly found beneath the page title.
Rich snippets are features that highlight key information on a Google results page, going beyond the standard blue links to provide items like carousels, images, and other non-textual elements.
Types of Schema Markup
The full list of items that can have schema markup added to them is quite extensive. Below are just some of the most common use cases for schema markup:
- Articles
- Local businesses
- Restaurants
- TV episodes and ratings
- Book reviews
- Movies
- Software applications
- Events
- Products
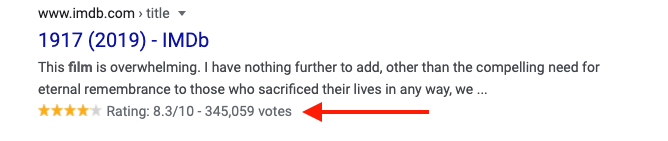
For something like movies, rich snippets will come in varying sizes, depending on what the website is focused on. Surprisingly, a major website like IMDb only has a small amount of information listed in their rich snippet, with just a rating for the movie 1917 showing up:

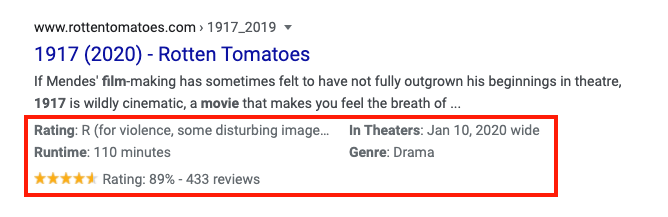
But for the movie rating site Rotten Tomatoes, the rich snippet is much fuller. Including not just a rating, but the movie’s runtime, when it came to theaters, and even its genre:

This doesn’t happen by sheer luck, nor does it happen because Google decides that it will show more information from some sources and not others. It all has to do with the schema markup that’s been added to the page. The more schema you add, the more Google, Bing, and other search engines understand context.
Why Is Schema Markup Important?
As Google and other search engines continue to design how SERPs looks for different types of queries, the space for displaying organic links becomes smaller and smaller, especially on mobile. You want to take up as much real estate as possible while also enticing click-through. That’s why it’s important to use schema markup to stand out against competitors online and put yourself in a position to be more visible in SERPs.
A recent study from SEMrush showed that only 44% of Fortune 500 companies actually used schema markup on their webpages. While a study from Search Engine Watch back in 2017 stated that “schema.org adoption still comes in at less than a third of websites.” This means that there’s plenty of opportunity for you to potentially outrank and earn click-through over your competitors.
Another benefit of using schema markup is for voice search and voice-activated devices. A SEMrush study found that “the majority of answers served via voice search were marked up with some form of schema.” In fact, nearly 50% of consumers use voice for web search, meaning you need to start adopting voice search optimization tactics to keep up with consumer behaviors and stay visible in SERPs.
There are some people out there who claim adding schema to webpages can improve your rankings, but Google has come out and said using structured data is NOT a ranking signal. So at least for now, one of the main benefits of schema markup and rich snippets is making your webpage look better in SERPS and potentially increasing clicks, which indirectly could help with rankings.
How to Add Schema Markup
There are a few ways to add schema markup and structured data to your webpages. One of the most popular—and easier—ways to generate schema markup is the Google Structured Data Markup Helper (which you’ll need to be logged into your Google account to use). You will see a list of several schema types to choose from, and you can either enter the page URL you want to tag or just paste the HTML.
Once the page loads, the markup tool will provide you with a list of items to tag. From there, you highlight and select the type of elements you wish to markup. Once you’re done tagging, you finish and click “create HTML” and select either Microdata or JSON-LD from the drop-down (JSON-LD is Google’s preferred type of structured data). Finally, copy and paste your new HTML code into your source code. Use these step-by-step guides from Google for more comprehensive directions for different schema types.
So what exactly does schema look like on the back end when using Google’s Structured Data Markup Helper? No matter what, your schema will lead with:
<!– JSON-LD markup generated by Google Structured Data Markup Helper. –>
<script type=”application/ld+json”>
This tells search engines that the page includes schema markup and what follows will need to be categorized in a specific way. If we’re marking up a blog post on Hurrdat, for example, the post title and author name would read as:
{“@context” : “http://schema.org”,
“@type” : “Article”,
“name” : “Where Should You Set Up Local Business Listings Online?”,
“author” : {
“@type” : “Person”,
“name” : “Adam Furley”}
After this, the “@ArticleBody” would follow, which will include the entirety of the post including paragraph and header tags.
If you use WordPress and are wondering how to add schema markup, one of the quickest ways to add schema markup is to download and add a plugin. A few popular plugins include All in One Rich Schema Snippets and the Schema App Structured Data. Each will generate schema markup for the whole site but will also let you manually edit the markup yourself.
Using the Schema Markup Test Tool
Recently, Google announced an update for testing schema markup called “Rich Results Test,” which can be used to test and validate structured data by either using a URL or code snippet. This new rich snippet testing tool will take place of the original Google Structured Data Testing Tool as they begin to phase it out.
Today we are announcing that the Rich Results Test fully supports all Google Search rich result features – it’s out of beta 🥳. In addition, we are preparing to deprecate the Structured Data Testing Tool 👋 Read our blog for more https://webmasters.googleblog.com/2020/07/rich-results-test-out-of-beta.html pic.twitter.com/50oqMkCBqF
— Google Webmasters (@googlewmc) July 7, 2020
Some of the new features include the ability to render both mobile and desktop versions of a result and show which search feature enhancements are valid for your markup. In addition, it’s fully aligned with Search Console reports.
Of course, you’ll want to continue testing and validating your changes until you’re error-free since uploading incorrect data can lead to unwanted Google penalties. Even if your errors come from a simple misunderstanding or mislabeling, Search Engine Journal says it could be seen as spam by Google. A couple of errors that commonly occur (and that you should watch out for) are structured data that doesn’t match on-page content and violating Google guidelines for specific data types.
Looking to improve your website? Hurrdat can help brands improve their online presence with measurable SEO strategies, including schema markup. Learn more about our Search Engine Optimization services!



