Page speed can make or break your business website. Adhering to core web vitals like page speed help you rank higher in search, while slow pages can cause website conversion rates to drop by 4% per second of load time. Since images have a major effect on page load time, optimizing image file sizes can greatly increase site speed on mobile and desktop.
That’s where WebP images come in. Since Safari—iPhone’s main web browser—began fully supporting WebP in 2022, the modern image format is closer than ever to being the web’s standard photo format.
This guide will help you decide if you should use WebP images on your site.

What Is a WebP File?
Google developed the WebP file format to be the internet’s fastest-loading image type in 2010. It combined the best features of the three most popular image types—JPG, PNG, and GIF—into one size-optimized file. WebP image files support features including:
- Transparency
- Animation
- Lossless image compression*
- Lossy image compression**
- Metadata with XMP and EXIF
- Color Profile (ICC profile)
*Lossy image compression significantly shrinks file sizes by decreasing image quality. An algorithm permanently removes data from the image during compression, worsening the image’s clarity and details. JPGs are the most recognizable lossy file type.
**Lossless image compression minimally shrinks file size while maintaining original image quality. No image data is lost during compression (except for unnecessary camera metadata). PNGs are the most recognizable lossless file type.
Pros of WebP Files
When and why should you use WebP’s unique features and speed benefits? Here are a couple of reasons and best-use cases for WebP to consider.
File Type Native to Web
Unlike JPGs, which were originally created to compress files on digital cameras, WebPs were designed specifically to compress graphics on the web.
As Hurrdat Marketing’s Creative Director, Max Riffner, says, “Anything that’s built natively for the web is going to be better.” According to Riffner: “It’s just a matter of time now before [WebP] becomes the default, especially for photography on the web.”
Compresses Photos & Screenshots
WebP lossy compressed images can replace JPG photos with better-optimized file sizes because of their newer lossy compression process. This is especially true for simpler images with large blocks or swatches of similar color and contrast (See our Graphic: JPG vs WebP test below).
An ideal scenario for WebPs replacing JPG would be when featuring a group of smaller pictures on a page—like product photos, location photos, or other non-hero images.
Optimizes Lossless or Transparent Images
In some cases, WebP can be a faster-loading option than PNGs of the same quality for lossless and transparent graphics, logos, and icons.
Google software engineers found converting a PNG into a WebP resulted in a 45% smaller file size with similar image quality. Just be sure to balance the quality and effort settings to get the best results for your purposes.
Shrinks Animation File Size
WebPs allow you to make animations on your site smaller than GIF files typically allow. One standardized study by Google claimed Animated GIFs converted to lossy WebPs were 64% smaller, and the lossless WebPs were 19% smaller.
Additionally, WebPs offer more color depth and opacity levels than GIFs.
Supports Transparency on Lossy Images
WebP is the only image type to support transparent images with lossy compression. This feature allows transparent photos, graphics, gifs, and more to be compressed smaller than PNGs and GIFs normally allow.
Another Google study saw a 60-70% decrease in file size after replacing a transparent lossless PNG with a transparent lossy WebP.
Complies with Google
It’s no secret that Google rewards webmasters who use Google products and best practices. Recently, Google Chrome browsers started automatically saving image downloads as WebP files.
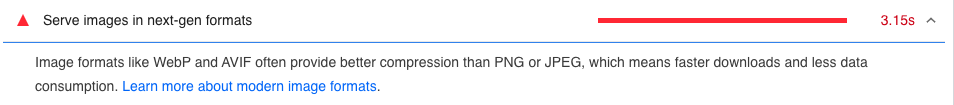
This shift, along with Google Page Speed Insights’ common recommendations to “serve images in next-gen formats” like WebP, shows Google enforcing and rewarding the trend toward widespread WebP use.

Cons of WebP Files
WebP images are a great way to optimize your website speed, but in some instances, you may want to opt for a more common file format.
Can Blur High-Detail Images
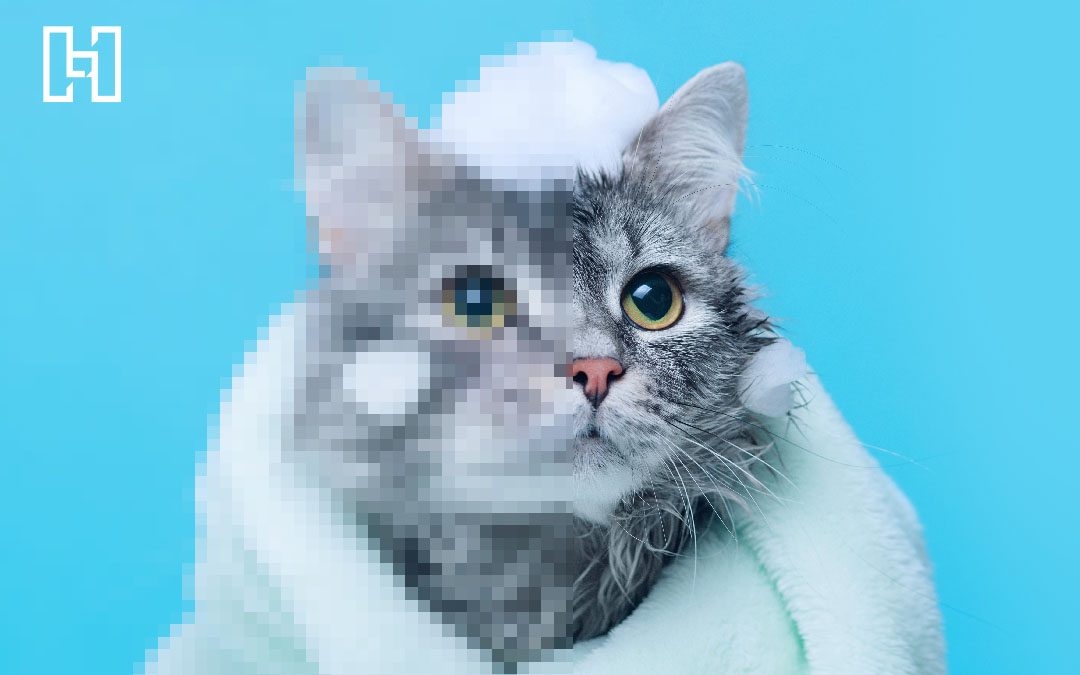
Because of how the different compression algorithms work, JPG images may compress complex details and varied colors more clearly than WebPs in some cases (See our Detailed Photo: JPG vs. WebP test below). That’s why JPGs can often be more suitable for large, detailed hero photos or featured images.
That said, you can work around the issue by placing a single color or black-and-white filter over a WebP image in Photoshop to standardize the pixels’ colors and contrast.
Not Always the Smallest File Type
With any type of compression, you must find a balance between quality and file size, as they inversely affect each other. Sometimes, WebPs have worse quality than a JPG or PNG of the same file size. In that case, improving the image quality means you may create a larger file than before compression.
When you run into this issue, you can either opt for a lossy compression to shrink the file size at the expense of quality, or simply opt for another file type that works better for that particular image or graphic.
Needs Extra Code to be 100% Compatible
“Browser support for WebP is now near-universal, but most of our user base has not and will not upgrade their browser until they are forced to buy a new computer,” Riffner explains. This means those users won’t be able to see your WebP images, which is why it’s still best practice to implement a WebP fallback code for browsers and devices that don’t support the file type.

Fallback codes use several HTML tag variations, giving browsers multiple ways to read and load images. For a WebP image, it’s best to add an image source URL with a JPG or PNG version of the file. If you’re using a WebP optimization plugin, fallback codes should be automatically added and may look like the above code. However, keep in mind that multiple fallback codes could potentially cancel out the page speed savings WebP images are supposed to provide.
Not All Editing Software Supports WebP
As of February 2022, Photoshop can open, edit, and export WebP files, but it still doesn’t convert non-WebP photos into WebP.
Other popular programs like GIMP, Picasa, and Blender now support WebP, too. But be mindful that an off-the-beaten-path software may not support or export WebP files out of the box.
WebP vs. Other Image File Types
Choosing the best image format for the web depends on many factors. This table compares WebP features vs. other popular file types.
| WebP | JPG/JPEG | PNG | GIF | |
| Compression Type | Lossy & Lossless | Lossy | Lossless | Lossless |
| Supports Transparency | Yes (Lossy & Lossless) | No | Yes | No |
| Supports Animation | Yes | No | No | Yes |
| Browser Support | 98% of browsers | 100% of browsers | 99% of browsers | 100% of browsers |
| Best Use Cases | Photos, graphics, animations | Photos | Graphics | Animations |
Google has compared WebP file sizes to JPG and PNG before, but we wanted to run our own test of WebP’s ability to efficiently compress files. Here’s how we designed our test for the most accurate, helpful results:
- We selected four classic use cases of the two major file types: a JPG graphic, a JPG photo, a PNG illustration, and a transparent PNG logo.
- We took a file size measurement of the original image for each type and made sure all images were at 72 dpi (dots per inch), the web standard for images.
- Using Sqoosh, we compressed and converted each original image to either a lossy or lossless WebP, depending on which created the best balance between quality and file size. We aimed for final file sizes under 100KB, which is Google’s standard for maximum image size. We kept the “effort” settings at the maximum, which means the compression occurred at its slowest setting for better results.
- Finally, we analyzed the percent change of file size to see the page speed savings WebP images would provide for each use case while still maintaining image quality.
Graphic: JPG vs. WebP

Original JPG: 457 KB

Lossy WebP: 85.9KB
Findings: We compressed this JPG graphic into a lossy WebP at 90% quality for a 81% decrease in file size with essentially no change in quality.
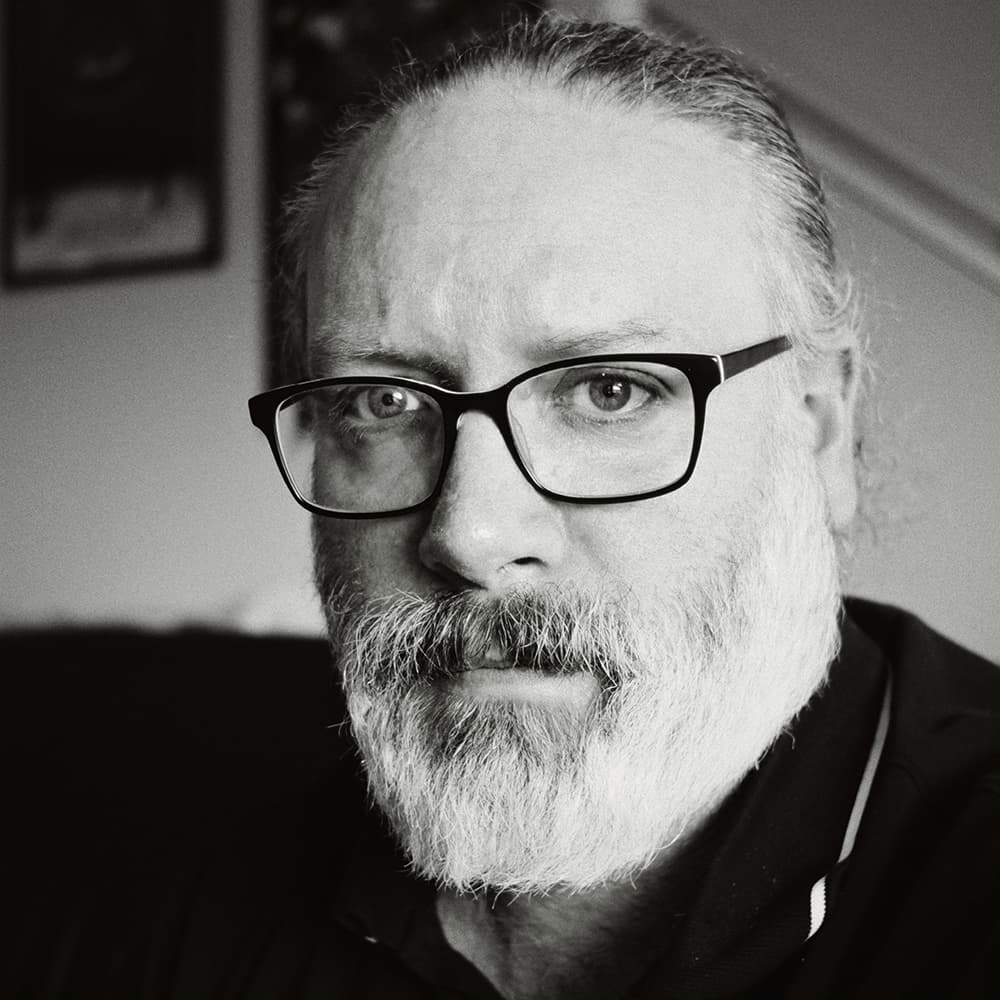
Detailed Photo: JPG vs. WebP

Orignal JPG: 1.19MB (1,190KB)

Lossy WebP: 98.4KB
Findings: We used lossy compression at 22% quality to shrink this file size below 100KB for the web, a 92% file size decrease. We succeeded with some minor loss in details on froth of the waves, plus a slight change in overall color as the WebP algorithm reduced the number of color variations in the pixels.
Illustration: PNG vs. WebP

Original PNG: 9.58KB

Lossless WebP: 3.37KB
Findings: We made this PNG file 68% smaller without losing any details by using WebP’s lossless compression with full “effort” settings.
Transparent Logo: PNG vs. WebP

Original PNG: 10.7KB

Lossless WebP: 3.42KB
Findings: We created a 68% smaller file size by using lossless WebP compression with preserved transparency data for this Hurrdat Marketing logo.
How to Convert Images to WebP
You can use these tools to convert WebP images to and from JPG, PNG, and other file types:
- Free online compression and conversion tools like Sqoosh, Cloud Convert, or Online Image Converter allow you to convert images both to and from WebP.
- Your computer’s built in software can convert from WebP to other file types (see below sections for directions).
- The File Converter Chrome extension converts from WebP to JPG and PNG.
How to Convert WebP to JPG on Mac

After downloading a WebP image to your Apple computer, use the “Convert Image” button in the Finder to convert to JPG or PNG in small, medium, large, and actual size.
For more control over image quality and file size, follow these steps to change WebP to JPG or PNG.
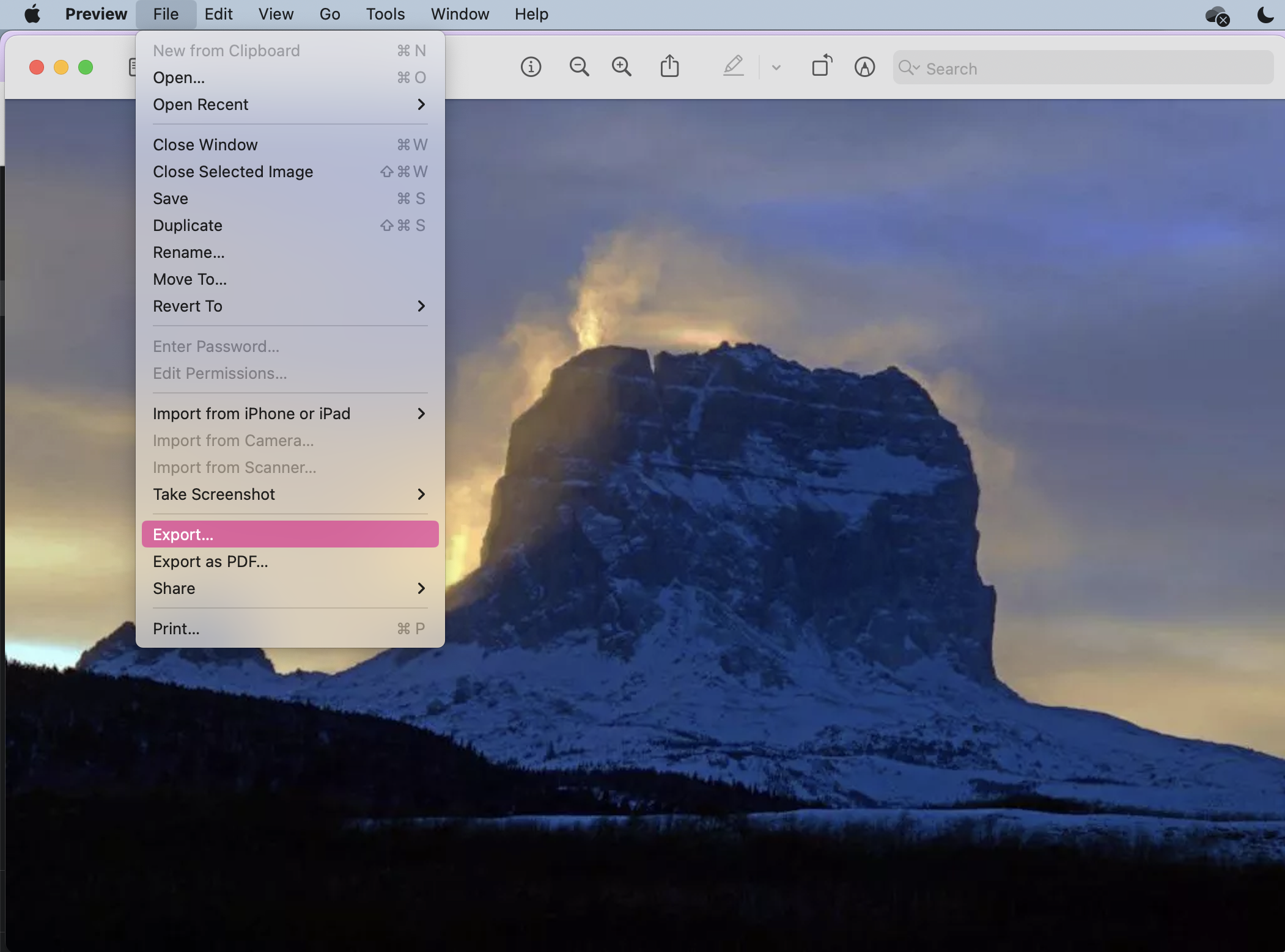
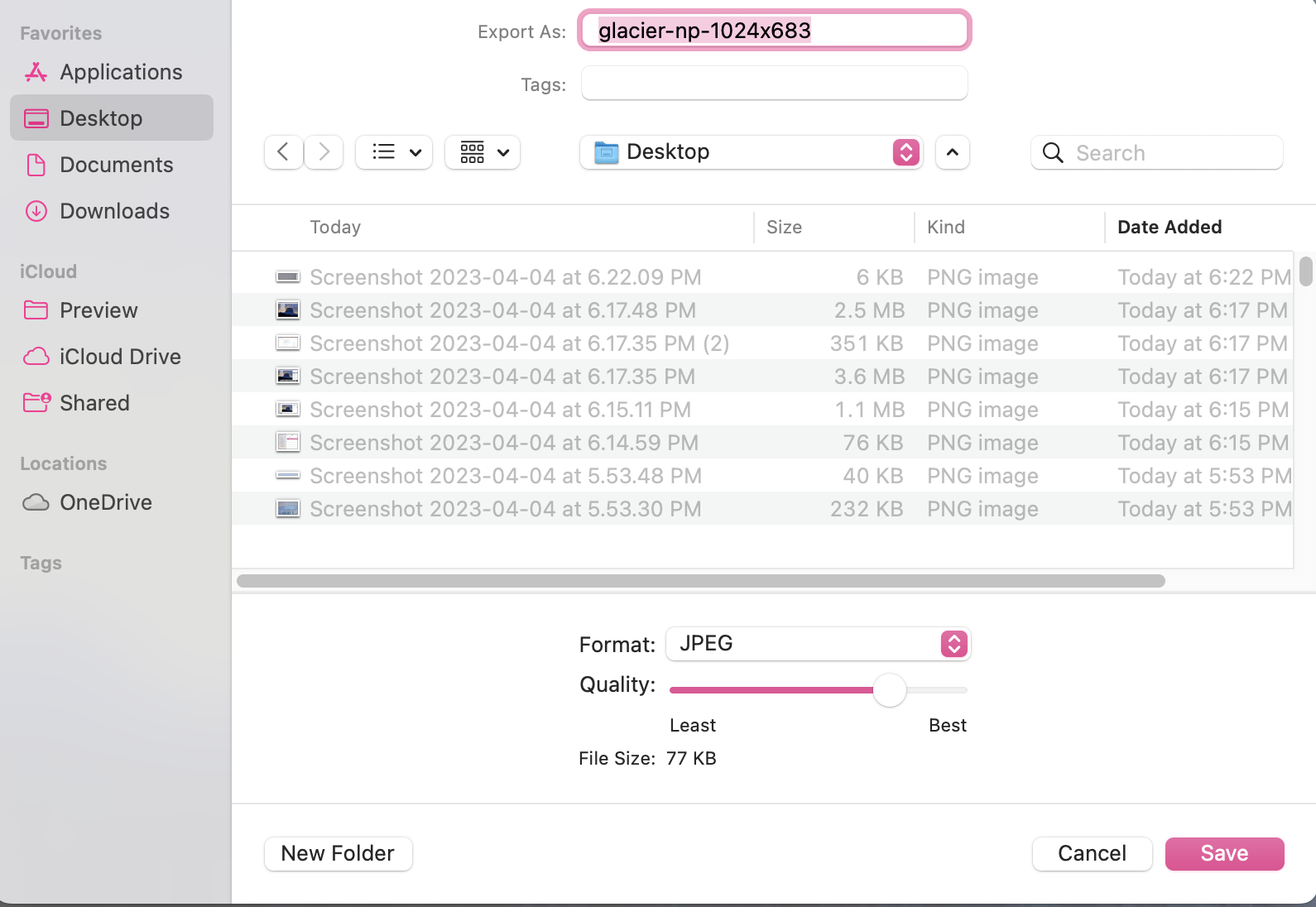
- Open the WebP in the Preview app and click File > Export.

- In the pop-up window, pick a format and slide the Quality scale to change the file size before saving.

How to Convert WebP to JPG on Windows/PC
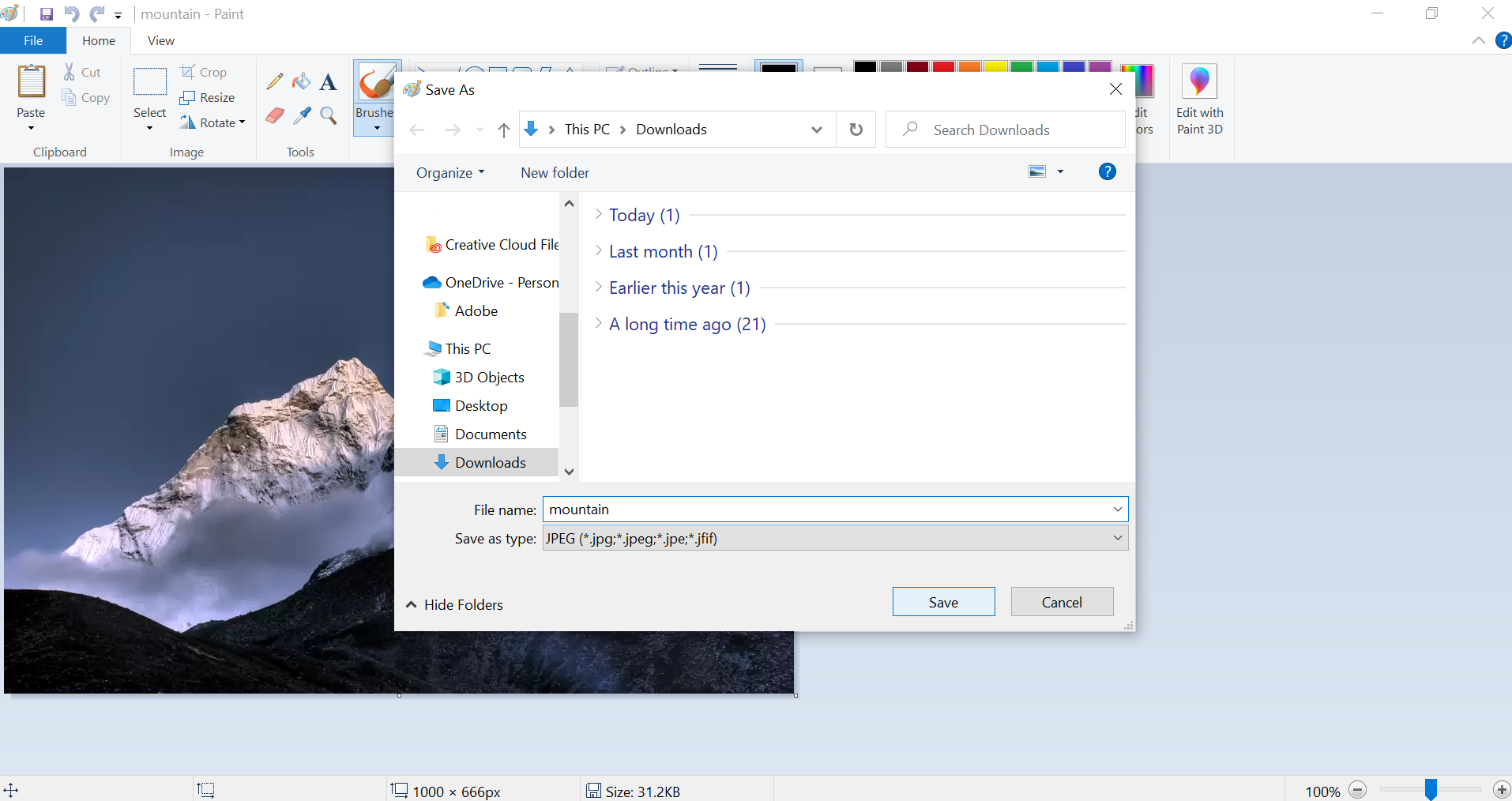
On Windows and PCs, you’ll use the Paint program to convert a downloaded WebP to JPG. Follow these steps.
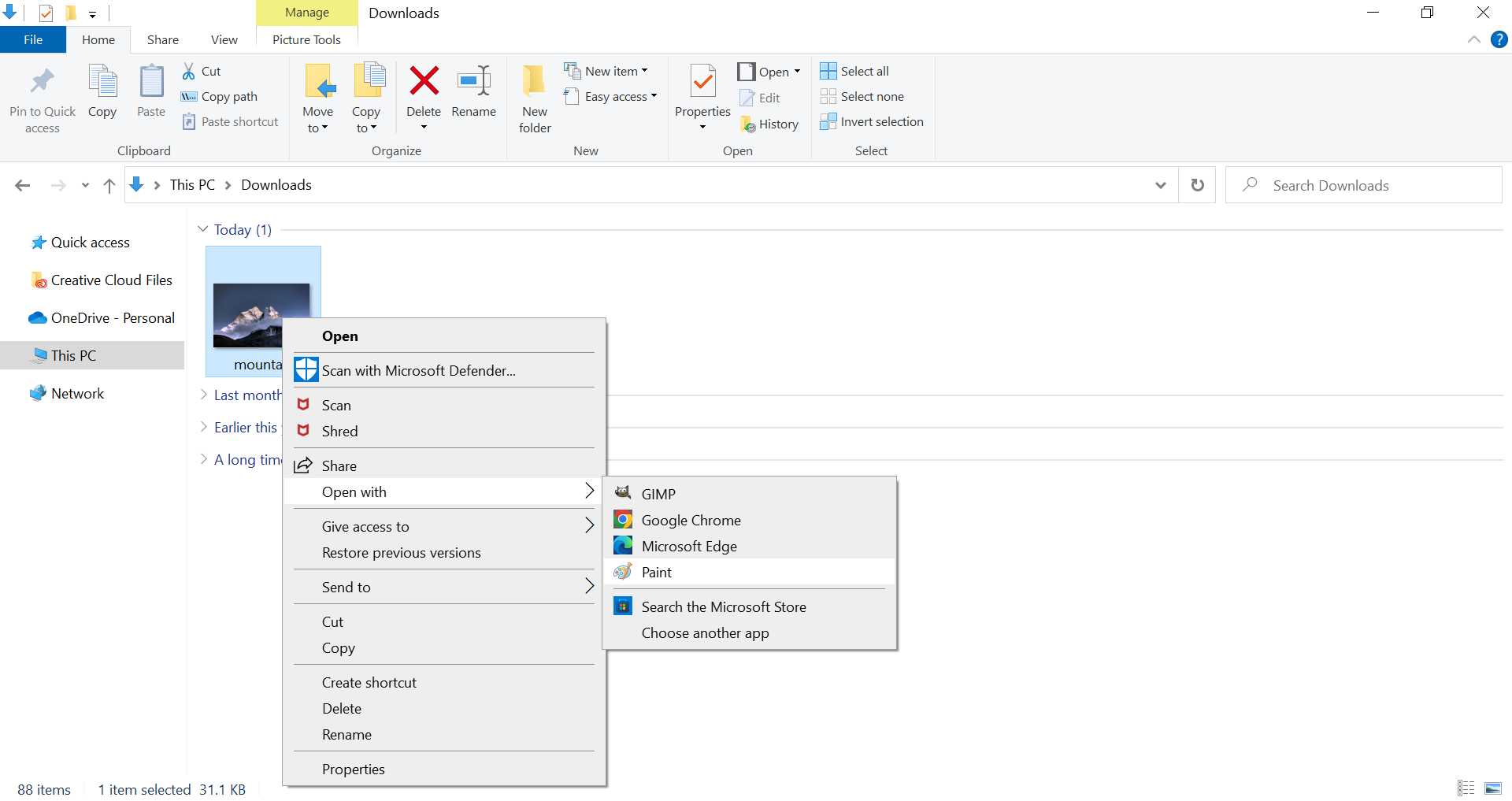
- Find your WebP image in file explorer and right click Open With > Paint.

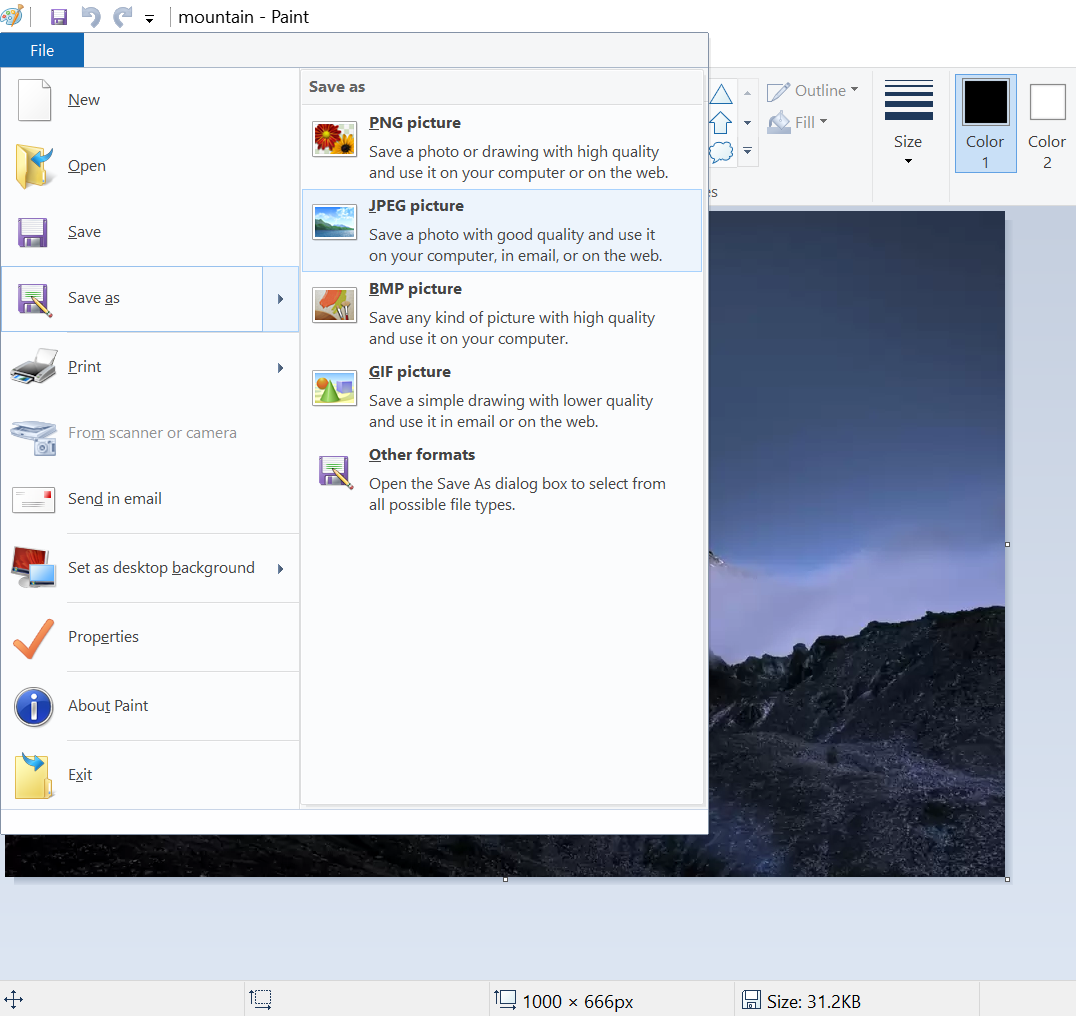
- In Paint, click File > Save As > JPEG.

- Name your file and save as file type JPEG.

How to Upload WebP Files to WordPress
If you’re uploading WebP images directly to your WordPress media library, the process is the same as any other picture. Simply upload the WebP image, and add an image title and alt text.
To convert existing WordPress JPG and PNG images to WebP automatically, a plugin is your best option. You can set your desired image quality into the WebP plugin, and it will decide which images to optimize based on file size. It will also automatically add a fallback code for browsers that don’t support WebP.
Here are some of the top recommended WebP Conversion Plugins for WordPress:
How to Test Page Load Speed
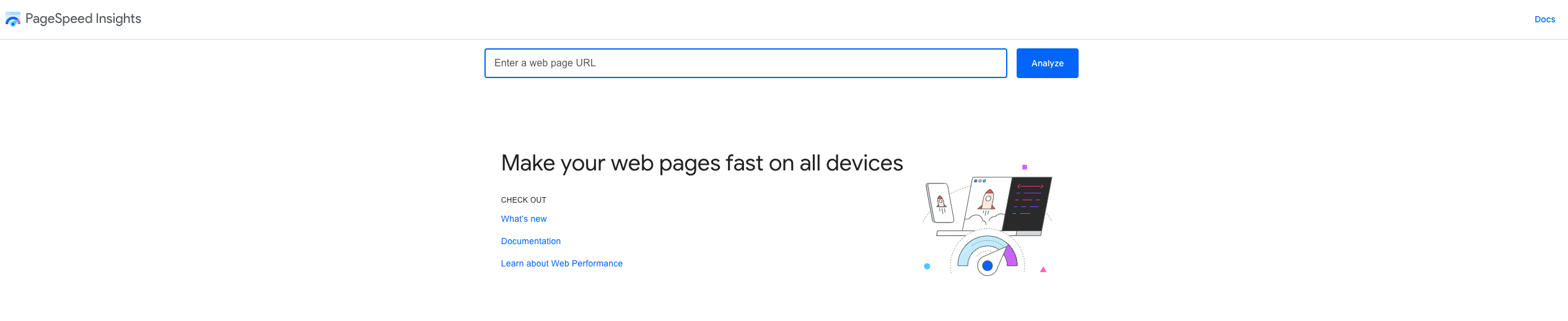
Use PageSpeed Insights to determine which slow pages could benefit from WebP image optimizations, or test the page speed effects of your newly implemented WebPs.
- Go to PageSpeed Insights and enter your URL into the search bar.

- Look for specific error messages about images in the “Opportunities” section. Here’s what a few error messages could mean:
- Serve Images in Next-Gen Formats: This shows which images could be converted into WebP or other modern image file types.
- Properly Size Images: This shares which images could be reduced in width and height for a faster load time.
- Defer Offscreen Images: This suggests images that could be lazy loaded for a faster page speed overall.
- Efficiently Encode Images: This refers to images that can be optimized with other techniques.
Frequently Asked Questions About WebP
How Do You Stop Chrome from Saving Images as WebP?
You may have noticed images saving as WebP automatically in Chrome browsers lately. Google implemented this standard after finding WebP files were 25% to 34% smaller than other common file types. You can force Chrome to save WebP images as JPGs or PNGs in three ways:
- Get a Chrome extension like Save Image as Type, which allows users to right-click to save images as JPG, PNG, etc.
- Download the image as a WebP, then open it in your preferred photo app. Re-save or export the image into your desired file type.
- Download the image as WebP and convert it to another file type on Sqoosh, Online Image Converter, or another image conversion website.
Is WebP Widely Used?
7.8% of all websites use WebP images, and 96% of browsers fully support WebP, with another 2% of browsers partially supporting the image type.
What File Types Support Transparency?
Image file formats that support alpha channel transparency include PNG, WebP, GIF, TIFF, TGA, and JPEG 2000.
What’s the Maximum Width & Height of a WebP?
At most, a WebP image can have pixel dimensions of 16383 x 16383.
What’s the Best Image File Size for Websites?
It’s considered best practice to keep image file sizes below 100KB on the web.
Want assistance optimizing your website? Hurrdat Marketing can help with web design, search engine optimization, content marketing, and more. Contact us today!