Creating effective location pages for your business is key to improving your online presence, showing up in local search queries, and attracting local customers. Here’s your guide to location pages, with examples of effective location pages and best practices for designing successful location pages for your business.

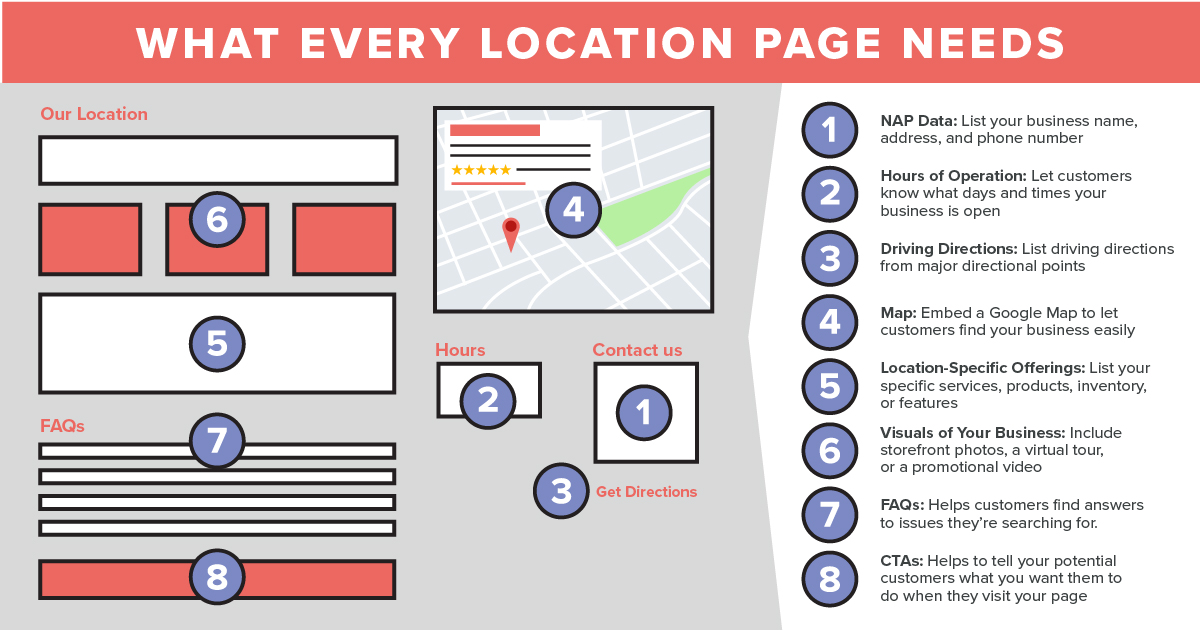
What Every Location Page Needs
A location page consists of relevant, detailed information about a particular business location—so, the layout of your business’ location page(s) may vary based on your specific niche and brand identity. That said, every location page should include the basics, like your brand name, address, phone number, hours, services, and ways for potential customers to take action. By having these elements, your company will improve SEO rankings, attract more website visitors, and convert new customers.

NAP Data
Ensure the most up-to-date business name, address, and phone number (NAP) are consistent and easy to find on your company’s location page so they can contact your business quickly. Keeping your business’ NAP data the same on your site and across all local listings builds trust with potential customers and boosts credibility with search engines, which can help your business rank higher in search results and ultimately gain more traffic.
Hours of Operation
List your hours of operation on your location page to let customers know what days and times they can visit or contact your business. As with NAP data, search engines like Google want your business’ hours to be present and consistent online. For the convenience of customers who may wish to avoid crowds, you can also include peak hours and holiday hours for your business.
Driving Directions
Describing how to get to your business’ physical location is not only valuable for potential local visitors, but can also help your location page rank higher in search results. List driving directions from major directional points like north, south, east, and west, and call out any major landmarks nearby. Be concise, clearly state street names and major highways or interstates, and consider including information about parking near your business. Incorporating location-specific keywords and geographic-specific terms through driving directions can help your location page show up when users search for specific products or services in your area.
Map
While written directions are necessary for incorporating location-specific keywords, accompanying these with an embedded Google Map can offer an even more convenient user experience. Embedding a Google Map onto your location page allows users to find the most efficient route to your location. Google Maps embeds also help search engines validate your business’ location.
Location-Specific Offerings
Noting specific services, products, inventory, and features that your business offers on your location page is crucial, as it gives customers a better idea of what to expect from your business. This is especially important if you have multiple locations, since you’ll want to offer unique content on each location page and focus on information for that particular storefront. This is also a great spot to include internal links to nearby locations to keep visitors engaged and exploring your website for longer.
Visuals of Your Business
Including visuals like a promotional video, virtual tour, or high-quality storefront photos on your location page helps people set expectations and emphasizes your services, in addition to better visualizing your business. Use authentic and up-to-date images of your storefront—it’s best to only include photos that truly demonstrate what customers will experience when they visit. Also, be sure to optimize images to increase the likelihood of appearing in search results.
Staff Profiles
Highlighting the people who work for your business through a staff profile section isn’t a requirement, but they are a worthwhile addition to any location page—especially if you have customer-facing staff members. These profiles, including high-quality images, should describe individuals both personally and professionally and discuss what their role is within your organization. Showcasing your staff members is a great way to optimize your website for Google E-E-A-T‘s emphasis on firsthand experience, industry and niche knowledge, and expertise. Plus, staff profiles with images often increase conversion rates because they create a more personal, human connection with website visitors than just providing a name and email or phone number.
FAQs
If you want to create more in-depth, unique content for your location page that can boost your SEO, add a frequently asked questions (FAQs) section. FAQs can improve user experience by offering visitors a place to quickly find information that addresses their needs. Feature questions that require a thorough response and avoid simple “yes” or “no” questions. An FAQ section is also an optimal place to weave in additional hyperlocal keywords, such as “[product/service] in [city].”
CTAs
Calls to action (CTAs) tell visitors what you want them to do when they visit your location page. A strong CTA can have multiple objectives—such as increasing sales, encouraging visitors to contact your business, and more—which is why they should include internal links to other pages on your site, like service pages or your contact page. Guiding potential customers to take specific actions on your location page can help you better achieve your business goals.
Customer Reviews
A bonus for any experienced business’ location page, online reviews are a useful form of user-generated content you can feature to add credibility to your products, services, and website. Positive and negative reviews and testimonials that detail real peoples’ past experiences can provide a realistic idea of what potential customers can expect from your business and promote trust as social proof. Including reviews can also help your local SEO rankings, keep potential customers on your website (instead of researching reviews for your competitors’ products), and significantly increasing the likelihood of a conversion.
Location Page Examples
A good location page can help you generate new leads for your business. Depending on how many physical locations your business has, you might just need one location page, or you might need multiple pages—one for each location. Whatever the case, these location page examples spanning various industries can help you gain inspiration while creating your own.
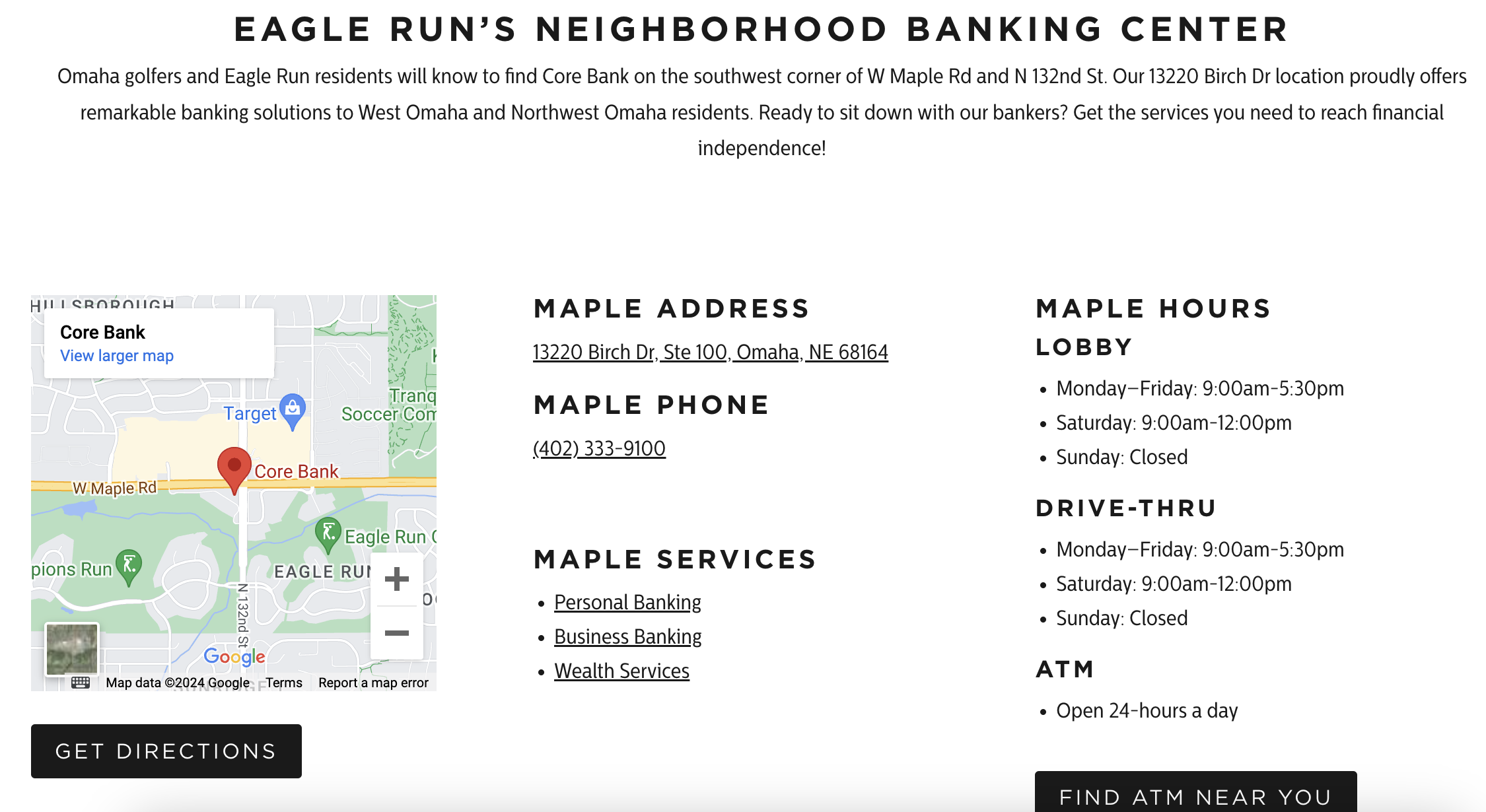
Core Bank

With an embedded Google Map and clearly-labeled NAP data, the Core Bank Maple location page immediately shows visitors where and when this branch is open. There is a concise description of the area this location serves, which includes mentions of nearby streets and other geo-specific keywords. The page also features a strong CTA that leads into a straightforward contact form for visitors to fill out. Though Core Bank does a great job of providing relevant information to site visitors, adding visuals of this location could make the page even more effective.
Key takeaways from Core Bank:
- Features testimonials from past customers
- Has unique information about services offered at each location
- Includes internal links to nearby locations
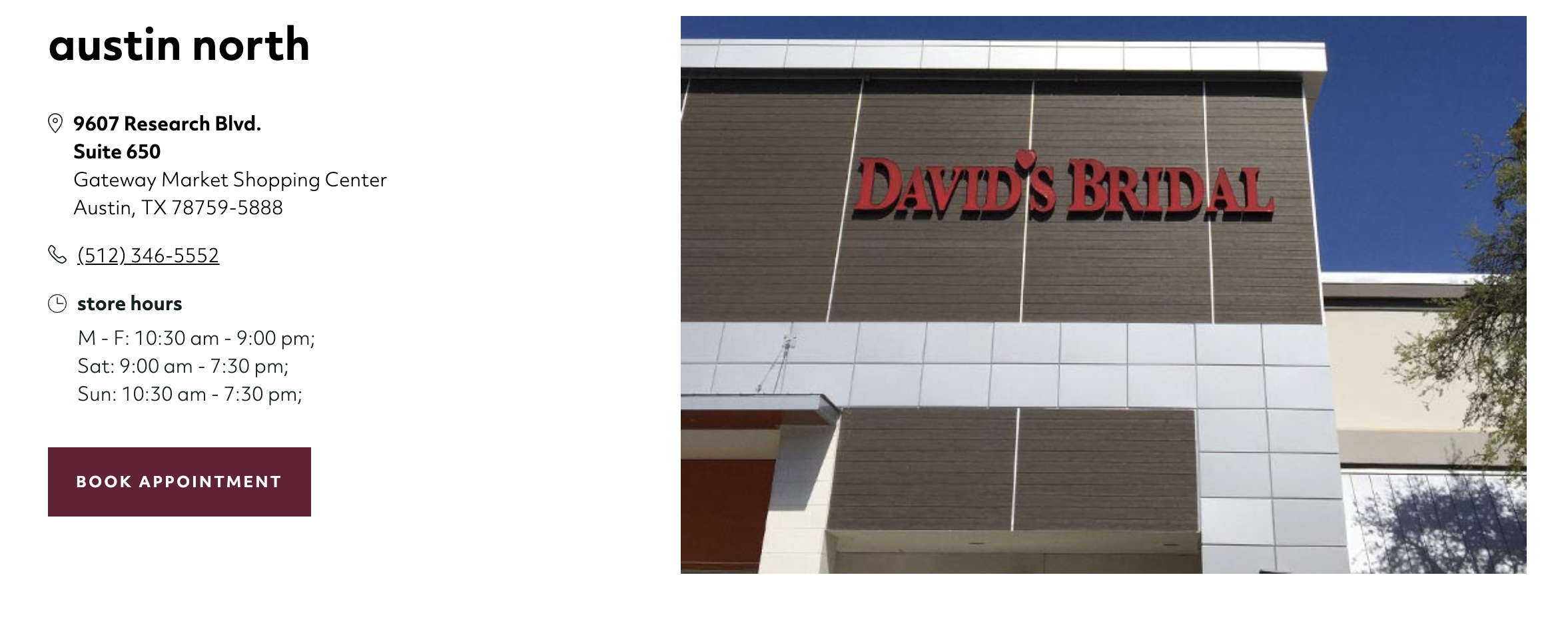
David’s Bridal

The location page for David’s Bridal in Austin North displays a large, interactive map near the top of the page, as well as a partial image of the location’s storefront, to help potential customers access the correct locale. Store hours and contact information are easy to locate, and the communities this location serves are clear. To help build their credibility, David’s Bridal also features a variety of location-specific customer reviews. However, the long-form copy on this page is identical to other location pages on their site (e.g., David’s Bridal in Huntsville). Noting this location’s unique offerings and diversifying the language would help improve this location page design.
Key takeaways from David’s Bridal:
- Uses localized keywords in the headers and title tags
- Places NAP data and store hours front and center
- Gives visitors clear direction with a “Book Appointment” CTA button
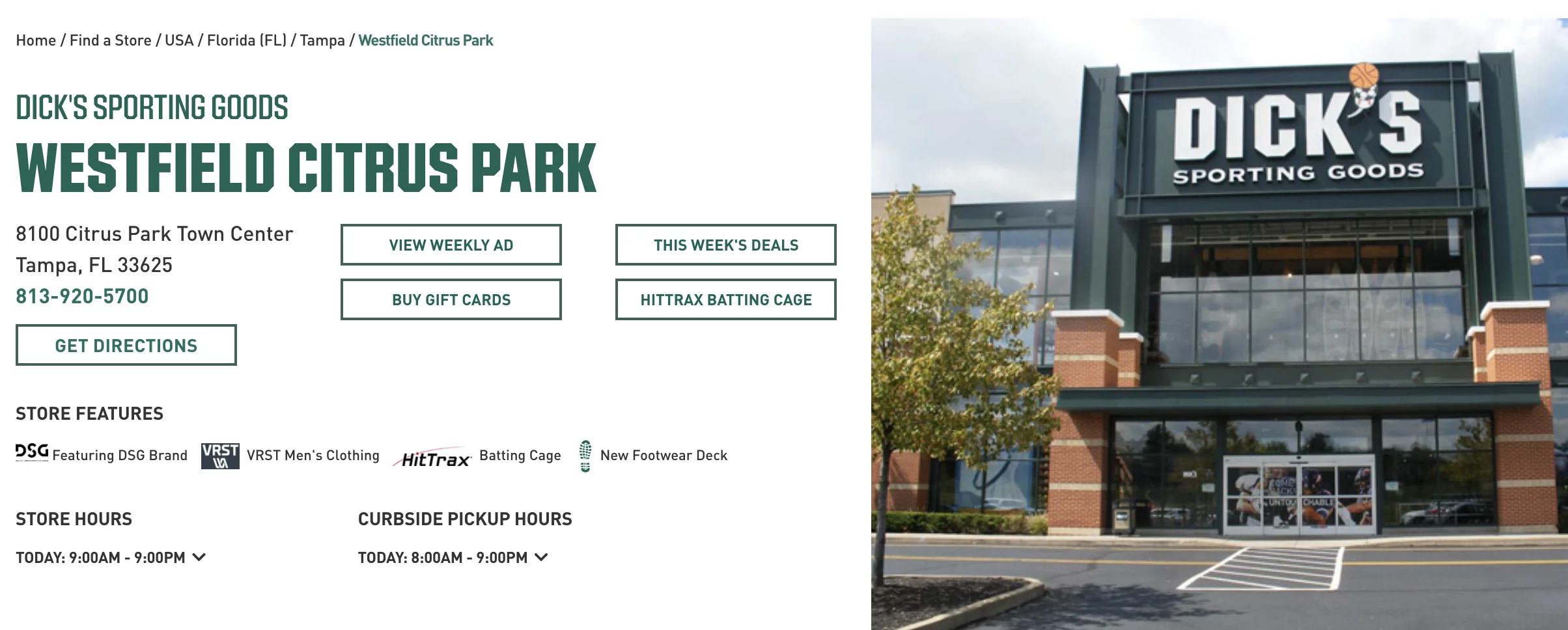
Dick’s Sporting Goods

Dick’s Sporting Goods at Westfield Citrus Park has a well-optimized location page with geo-targeted keywords. With contact information and hours at the top of the page and nearby locations and relevant CTAs at the bottom, this location page features all of the must-have elements. It even includes a section for popular items at this store! While these features make Dick’s Sporting Goods an excellent model for creating effective location pages, adding customer reviews could help build more trust with potential customers.
Key takeaways from Dick’s Sporting Goods:
- Lists products and services relevant to this particular location
- Pairs services with local keywords in the body copy (e.g., “running shoes near Tampa, FL”)
- Links internally to a variety of relevant service pages
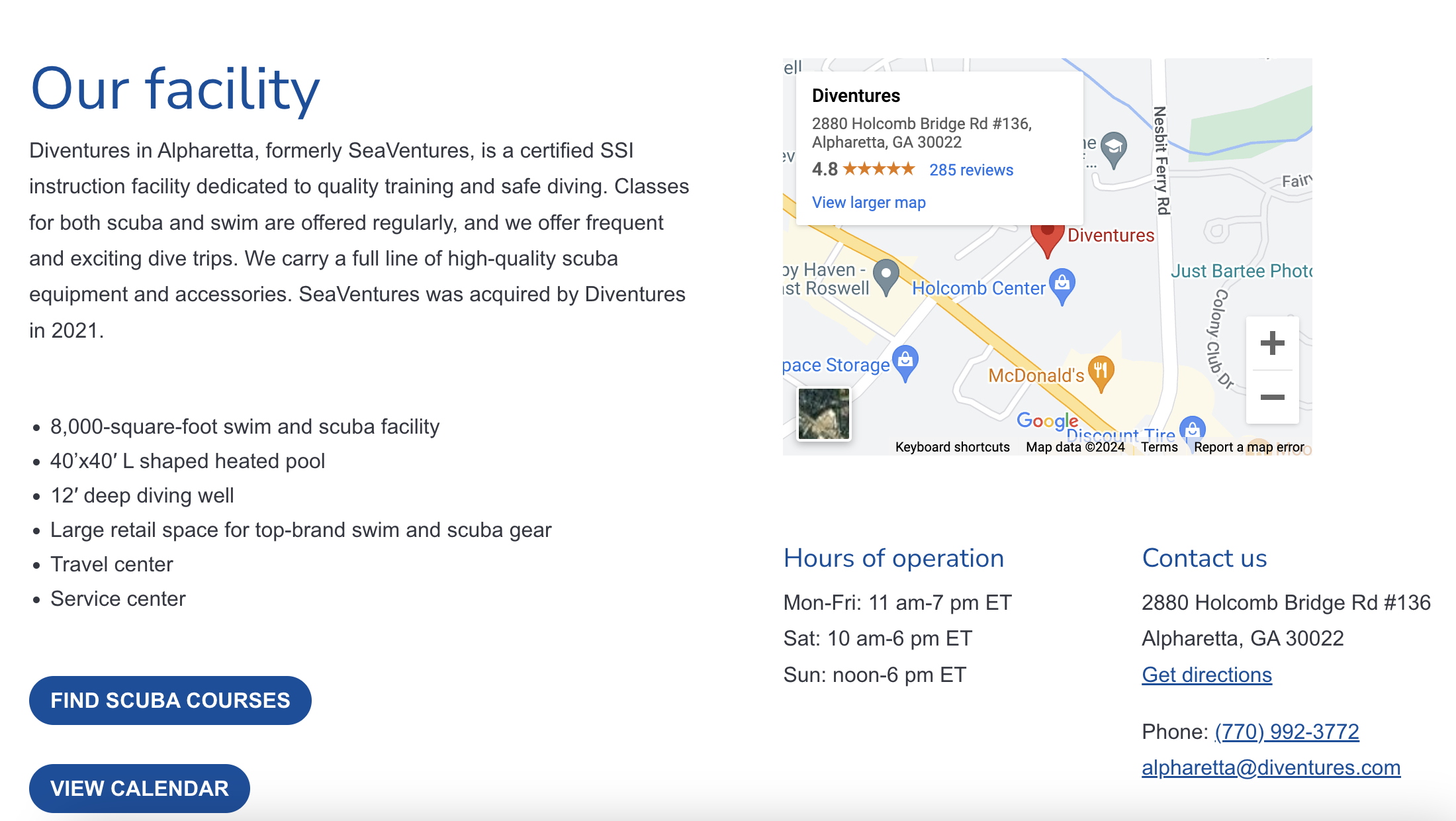
Diventures

The Diventures Alpharetta location page begins with a strong opening statement immediately below the hero image, followed by specific details about their scuba and swim facility. The content is concise, relevant, and features location-specific keywords, making this a great location page example. Clearly-labeled buttons guide visitors to related pages where they can find and register for classes, see the facility’s calendar, check out staff bios, and more. However, this page might benefit from listing FAQs related to Diventures’ service offerings.
Key takeaways from Diventures:
- Features photos of the facility
- Uses strong CTAs to encourage conversions
- Includes location-specific details and keywords
Electricians Inc.

Electricians Inc. in Gretna is an excellent example of a simple yet effective location page design for a business with a single location. This page features keyword-optimized descriptions of their services, as well as where the business is physically located and which areas they serve. The page also uses internal links to their service pages for those who want more information, as well as CTA buttons prompting visitors to call or fill out a contact form. They even include a customer testimonial to provide social proof of their expertise. However, Electricians Inc. could consider incorporating staff profiles to help customers get an idea of who will be working at their home, as well as show their professional qualifications and certifications.
Key takeaways from Electricians Inc.:
- Utilizes a clean, simple design
- Clearly lists the electrical services provided
- Notes nearby landmarks and cities
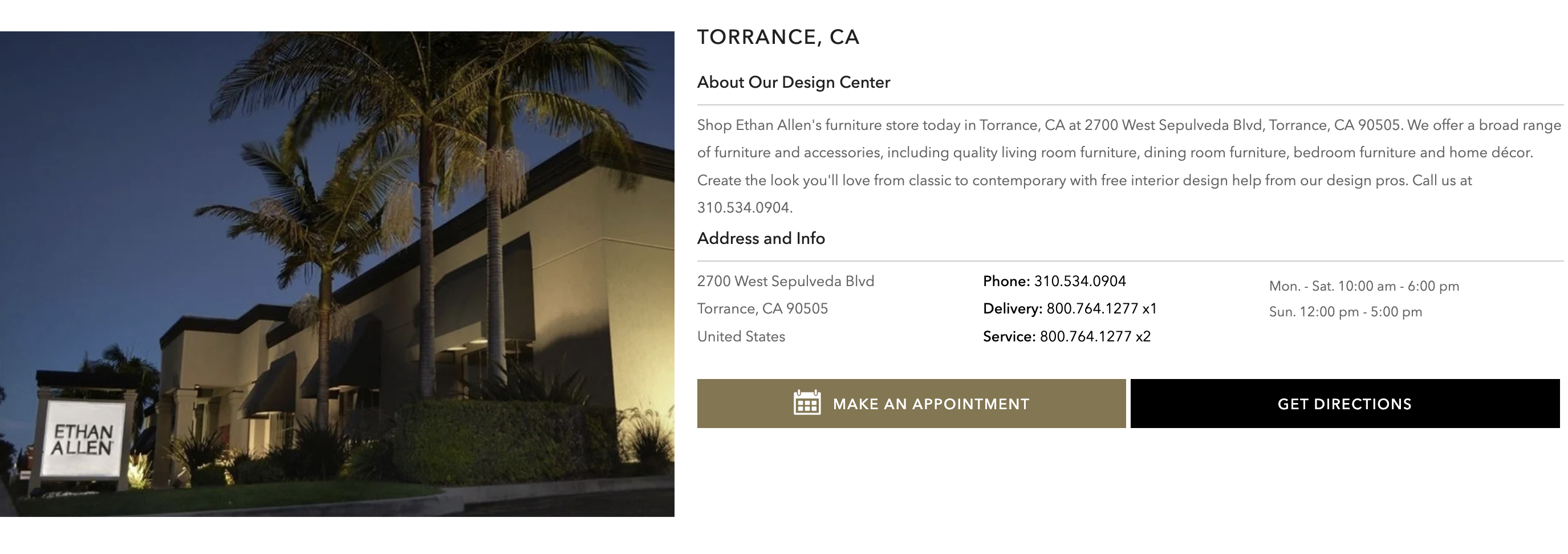
Ethan Allen

Ethan Allen’s Torrance location page provides NAP details, store hours, a photo of the building’s exterior, and a location-specific CTA for visitors to make an appointment with a design expert. The page also showcases this location’s design staff, with links leading to each designer’s personal bio and portfolio so potential customers can see their past work. While Ethan Allen has done a great job of providing the essentials, most of the headers and paragraph copy are the same as those found on other location pages (e.g. Ethan Allen in San Marcos). Writing and optimizing unique copy for this specific location could help show their products and services more effectively and potentially help them rank higher in search results.
Key takeaways from Ethan Allen:
- Clearly describes the products and services offered
- Has Google Map embed so visitors can get directions without leaving the site
- Builds trust by showing its design team and their expertise
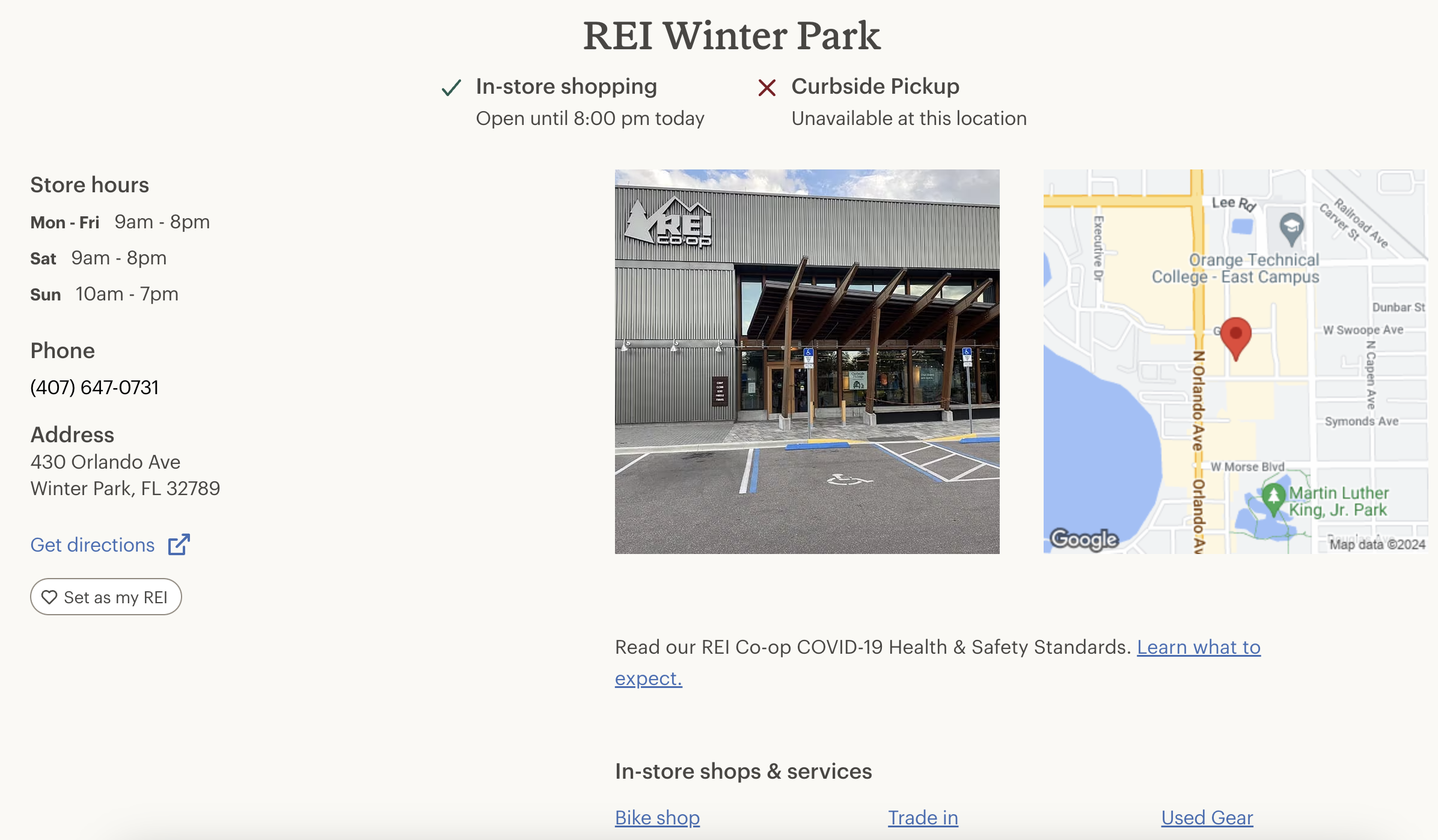
REI

REI’s Winter Park location page uses a variety of engaging images and relevant CTAs to help convert visitors. Since their business offers services that vary by location, they’ve used internal links for users to further explore the services and experiences at this particular address. In addition to NAP info, store hours, and curbside pickup hours, the page also includes a “Shop this store” section that features product images and online shopping CTA. Though this page does a great job of describing products, services, and events, an FAQ section that answers common questions about the location may be a way to attract more visitors to their page.
Key takeaways from REI:
- Presents info in a logical order, moving from general location details to specifics about products and services
- Includes relevant internal links to guide users through the site
- Provides several conversion points targeted to different areas of interest
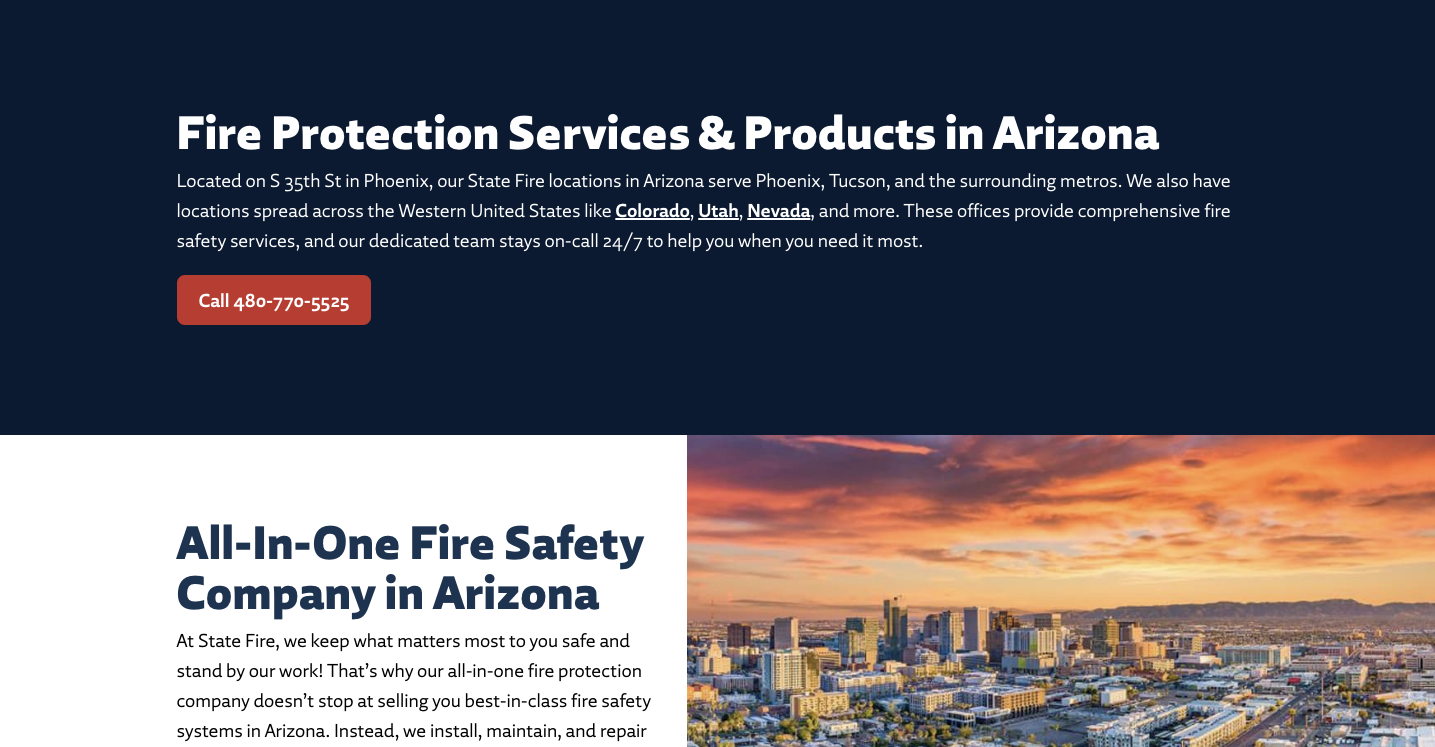
State Fire

As users scroll through the State Fire Arizona location page, they’ll find information about which areas this location serves, as well as a list of the specific products and services offered. State Fire has also provided CTA buttons prompting visitors to submit a service request, get directions to the facility, or call to speak with experts, so it’s easy for potential customers to figure out their next steps. However, incorporating visuals that represent the products and services offered, as well as a photo of the physical business location, could provide helpful context for those still on the fence about converting.
Key takeaways from State Fire:
- Provides unique, location-specific content
- Demonstrates credibility by listing licenses and certifications
- Features a streamlined, mobile-friendly design
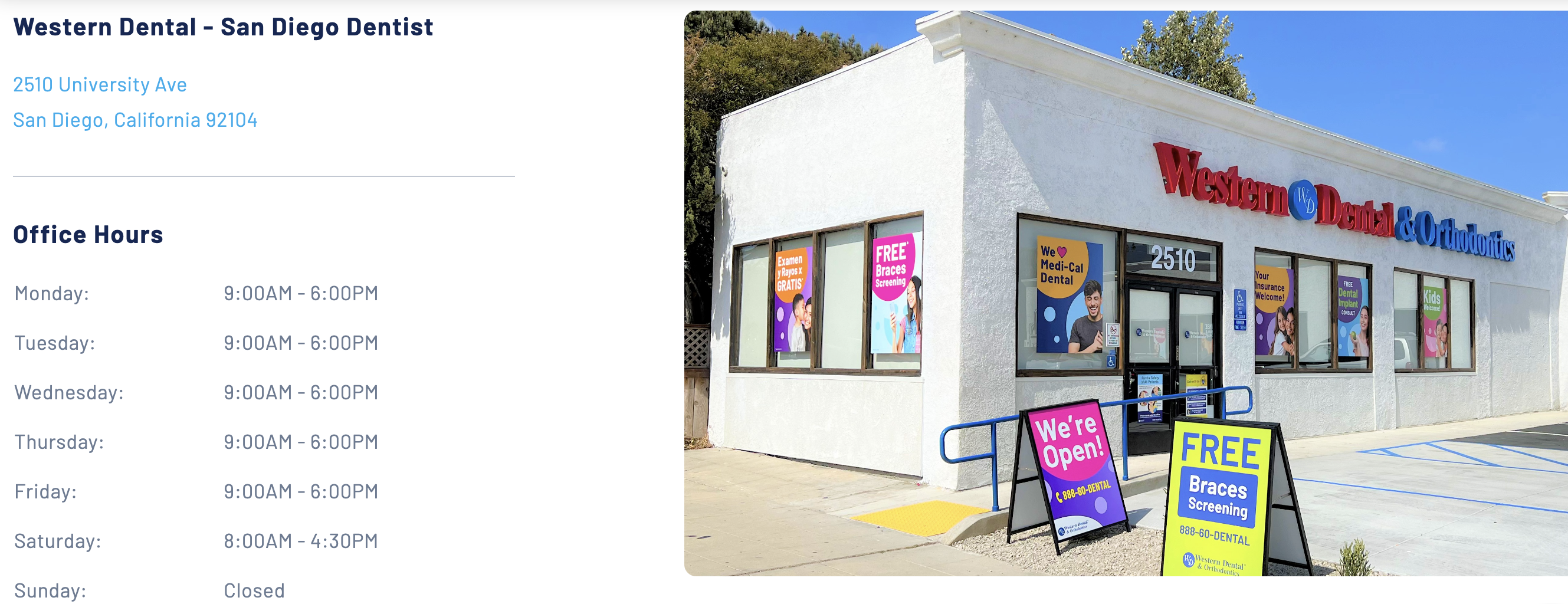
Western Dental & Orthodontics

The location page for Western Dental & Orthodontics in North Park features office information, types of dental services provided at this address, and location-specific FAQs. They utilize internal links to guide visitors to more details on each service, as well as insurance and financing information. The page also prompts visitors toward a conversion by including a CTA button to book an appointment. However, the location page could be improved by adding staff bios or customer testimonials to help build more trust and credibility.
Key takeaways from Western Dental & Orthodontics:
- Utilizes geo-targeted keywords in body copy and FAQs
- Includes large, bright photos showing the exterior of the building
- Clearly displays the CTA button at the top and bottom of the page for easy access
How to Create Location Pages for SEO
When putting together a location page for your business, there are several writing and design tips to keep in mind.
Research & Implement Relevant Keywords
In order to create a successful location page, you must first conduct targeted keyword research. All of the content on your page—including title tags, meta data, and schema copy—should be keyword-optimized. Localized keywords that describe what your business’ location offers can help your page appear in searches in the areas your business serves. Focus on geo-targeted keywords specific to the products or services your business offers in that particular city or area. Just remember to avoid keyword cannibalization, which can negatively impact your rankings in SERPs.
Keep All Business Information Consistent
It’s important to ensure the NAP data on your location page matches the NAP data listed across online directories, including your Google Business Profile. Verify that all relevant business information on your location page is consistent with local listings, and update information as needed. Having accurate and consistent information in these areas is not only crucial for search engines crawling your site, but will help prevent any confusion for users who have found your location page through your Google listing.
Prioritize Unique Content
Avoid being perceived as doorway pages and getting flagged for duplicate content by providing unique, valuable content on your location page, rather than discussing your business as a whole—something other parts of your website already do. For instance, consider calling out specific details like the name of the building the location is housed in. You can also add unique information about a location’s staff members, notable features such as handicap accessibility, or special offerings available at that particular site.
Use a Mobile-Friendly Design
When developing your page, user experience should be top of mind. Specifically, ensure your location page design is optimized for mobile devices. As you write content, aim for short paragraphs that fit well on small screens. Choose appropriate font sizes and colors that contrast well with the background. Avoid complicated designs, and instead focus on keeping all information relevant, clearly labeled, and easy to find.
Strategize for Multiple Locations
If your business has multiple locations, you may want to give each one its own location page to help your local target audience find you. When strategizing for multiple location pages, create a “Locations” section on your website where you can list and link off to each one. It may also help to design a template for your location pages to can keep consistent the design and the essential elements featured on each page. Just be sure to differentiate the copy on each of your location pages by varying the language and describing unique offerings, as duplicate content can hurt your SEO efforts. Include the “Locations” section of your website in your site’s main menu and sitemap to help search engines crawl your site more easily and streamline navigation for users looking for their nearest location.
Ready to design location pages for your business? Hurrdat Marketing offers content marketing, web design, and local SEO services that can help you create effective location pages for your website. Contact us today for more information!