Do people still use AMPs? Yes and no. Google still supports AMPs, but major online news publishers and social media platforms like Twitter (now X) started migrating away from them in 2021 and Google retired the ranking systems that made AMPs outdated. So, should you disable your AMP pages? Here’s what you need to know about accelerated mobile pages before deciding.
- What Is AMP?
- Are AMPs Still Relevant in 2024?
- Should You Disable Accelerated Mobile Pages?
- How to Remove Google AMPs on Your Website

What Is AMP?
AMPs (accelerated mobile pages) are lightweight, faster-loading versions of webpages. They were created by Google in 2015 as a quick fix to improve page load speed and user experience for mobile users. These stripped-down webpages load faster for several reasons.
- AMPs are created with simplified HTML, CSS, and JavaScript code scripts (from the open-source AMP library).
- AMPs are cached in Google’s servers to be preloaded before a user clicks the link in search results.
- AMPs use seven optimized content loading rules to display content quickly.

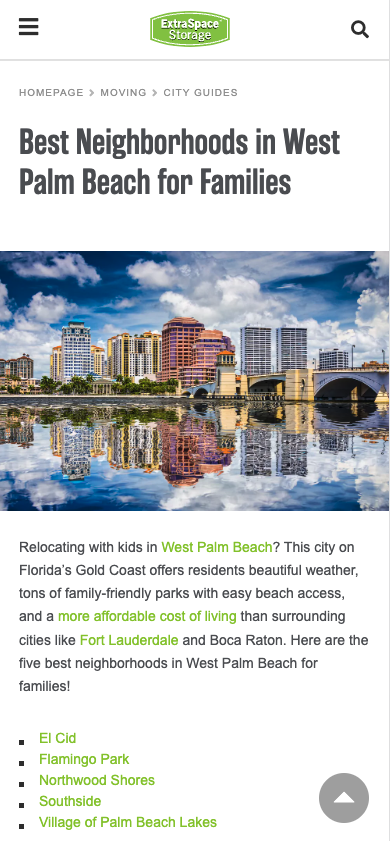
An AMP page has less images and complex graphics.

A non-AMP page has full image, graphics, and JavaScript functionality.
Are AMPs Still Relevant in 2024?
AMPs have become largely unnecessary in the face of improvements to mobile page speeds and user experience. And as Google continues updating their algorithm and prioritizing different ranking factors, accelerated mobile pages will likely become obsolete.
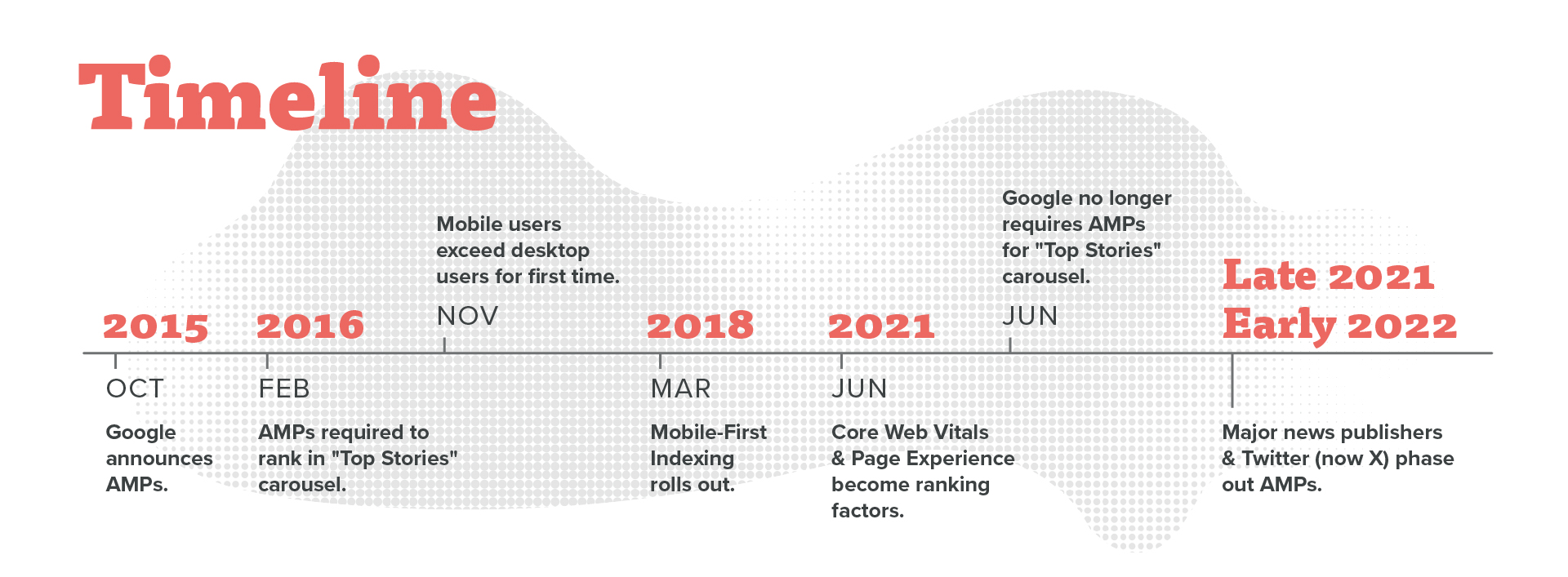
Look at the timeline of AMPs.

This history shows signs that Google will discontinue AMPs in the near future in favor of newer technology and digital marketing practices. That’s why in 2018 responsive, mobile-first web design became the norm with the roll-out of Mobile-First Indexing.
“AMPs are now a redundant technology because every website is mobile-first and everything has to be mobile friendly,” SEO Director Ross Allen said. “That’s everything AMP was trying to do. In fact, normal pages now supersede AMPs because they have full functionality with JavaScript and images,” Allen added. “Previously, those functions were only available on desktop.”
A few years later, Google also found a new solution for improving mobile page speeds without AMPs: Google’s core web vitals ranking factor. The final strike came when AMPs were deemed no longer necessary for Google Web Stories in 2021.
“As long as non-AMP pages are meeting the criteria of core web vitals and mobile visibility, they can rank alongside AMP pages,” Allen commented. “It’s definitely a signal that AMP will be a thing of the past in the not-too-distant future.”
Should You Disable Accelerated Mobile Pages?
With Google’s new updates, recent controversies about Google intentionally throttling non-AMP pages in the 2020 antitrust lawsuit, and the many well-documented cases of publishers successfully removing AMP pages from their sites (like Search Engine Land’s post-AMP results, Outside Magazine’s increase in page views, and Kinsta’s drop in mobile leads), you might be wondering what you should do with your AMPs. There’s three main ways to handle the inevitable end of accelerated mobile pages.
If AMPs Are Working for You, Keep Them
Online publishers may want to keep AMP pages to avoid jeopardizing performance in the Top Stories carousel—as of May 2023, non-AMP pages and AMP pages rank equally in the Top Stories carousel. So while there’s no longer a boost from AMPs, their simple web design and quicker load times can temporarily fix a slow, clunky website by improving core web vitals and page experience.
If It’s a New Website, Don’t Create Them
When creating an entirely new site, avoid creating URLs for AMPs that you will later need to disable and permanently redirect. Instead, focus first on making a responsive, well-designed website on mobile and then adjust that mobile design to desktop. Boost your core web vital and page experience scores by choosing lighter WordPress themes, designing for ADA compliance, keeping image sizes optimized, and avoiding the use of too many pop-ups or flashy JavaScript interactivity.
If You Don’t Need AMPs on Your Site, Remove Them
If AMPs aren’t ranking in Web Stories, boosting core web vitals scores, or improving user experience, there’s no reason to keep them. Webmasters are also advocating to remove AMPs because it’s a hassle for developers to maintain two versions (AMP and non-AMP) of the same content. Plus, SEO specialists must monitor the performance of content split between two URLs in Google Analytics and Search Console, which makes it hard to see the whole picture during SEO audits.
How to Remove Google AMPs on Your Website

If you’re ready to turn off Google AMP pages on your website, follow these seven steps.
Find All Your Google AMP Links

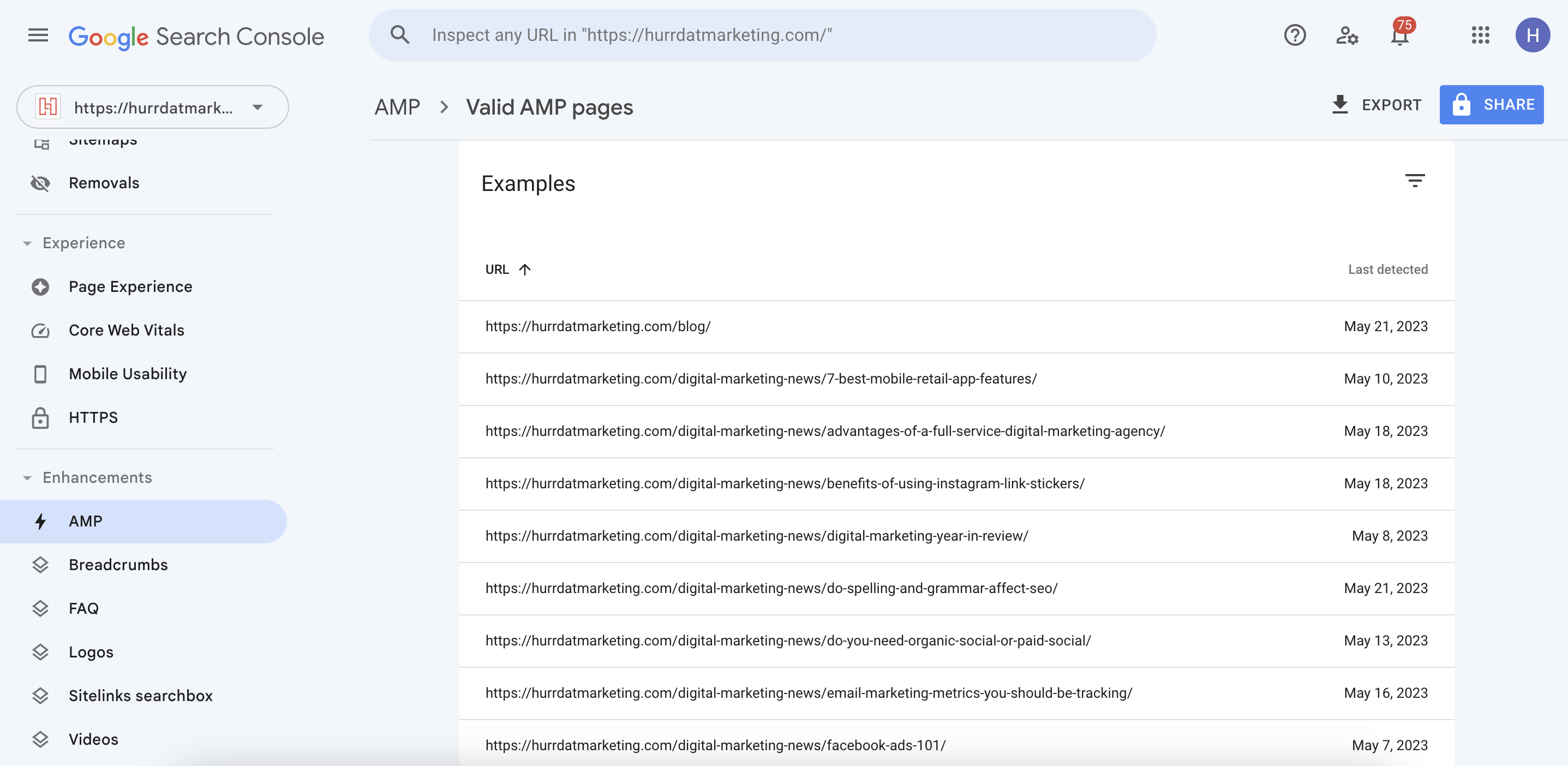
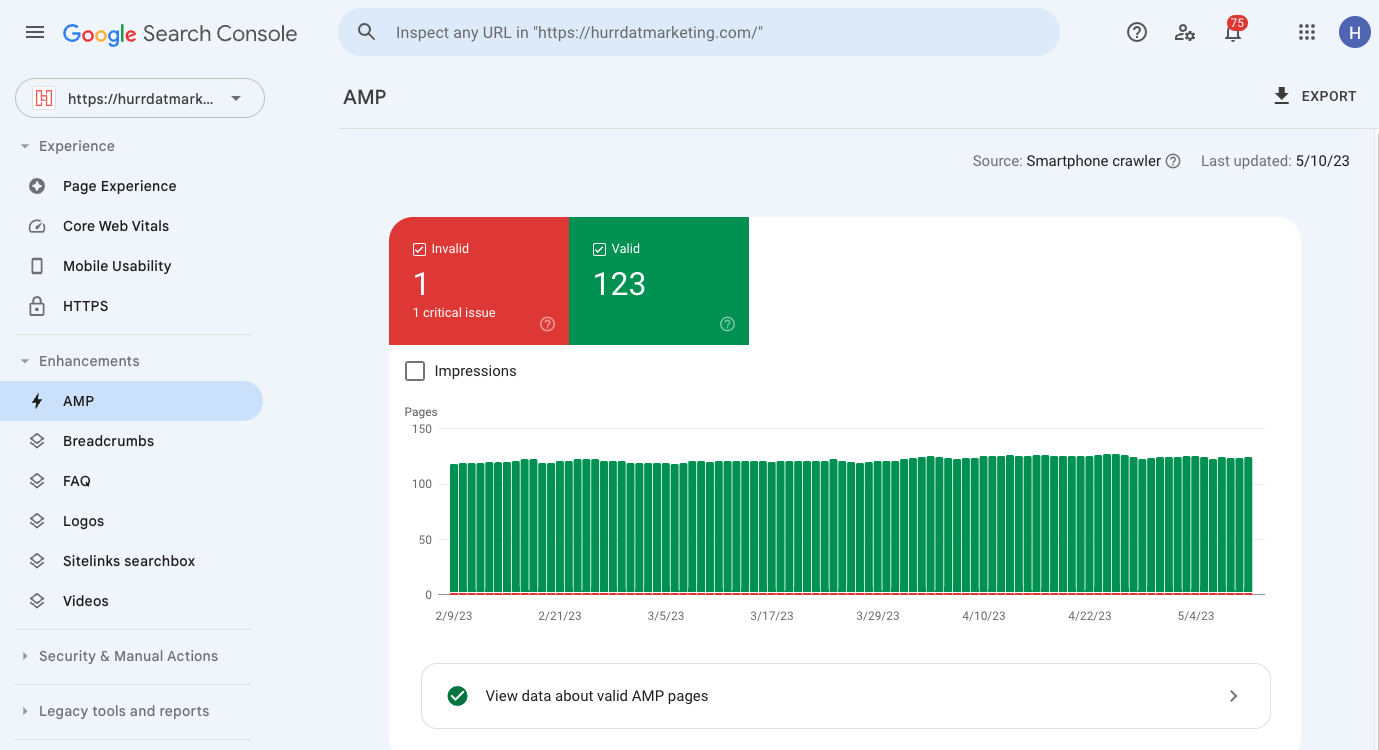
Google Search Console’s Valid AMP pages report shows all valid URLs with /amp/ that are crawled by Google.
You can check if a page is AMP or not by looking for the /amp/ at the end of a URL. Or, you may see an >amp breadcrumb in search results.
To find all of the pages with /amp/ in the URL, you’ll need to do a site crawl. Use an SEO spider tool like Screaming Frog, then filter by “contains /amp/” or export a list of all your indexed AMP URLs from Google Search Console’s Valid AMP pages report.
Remove AMP Pages From Google Search

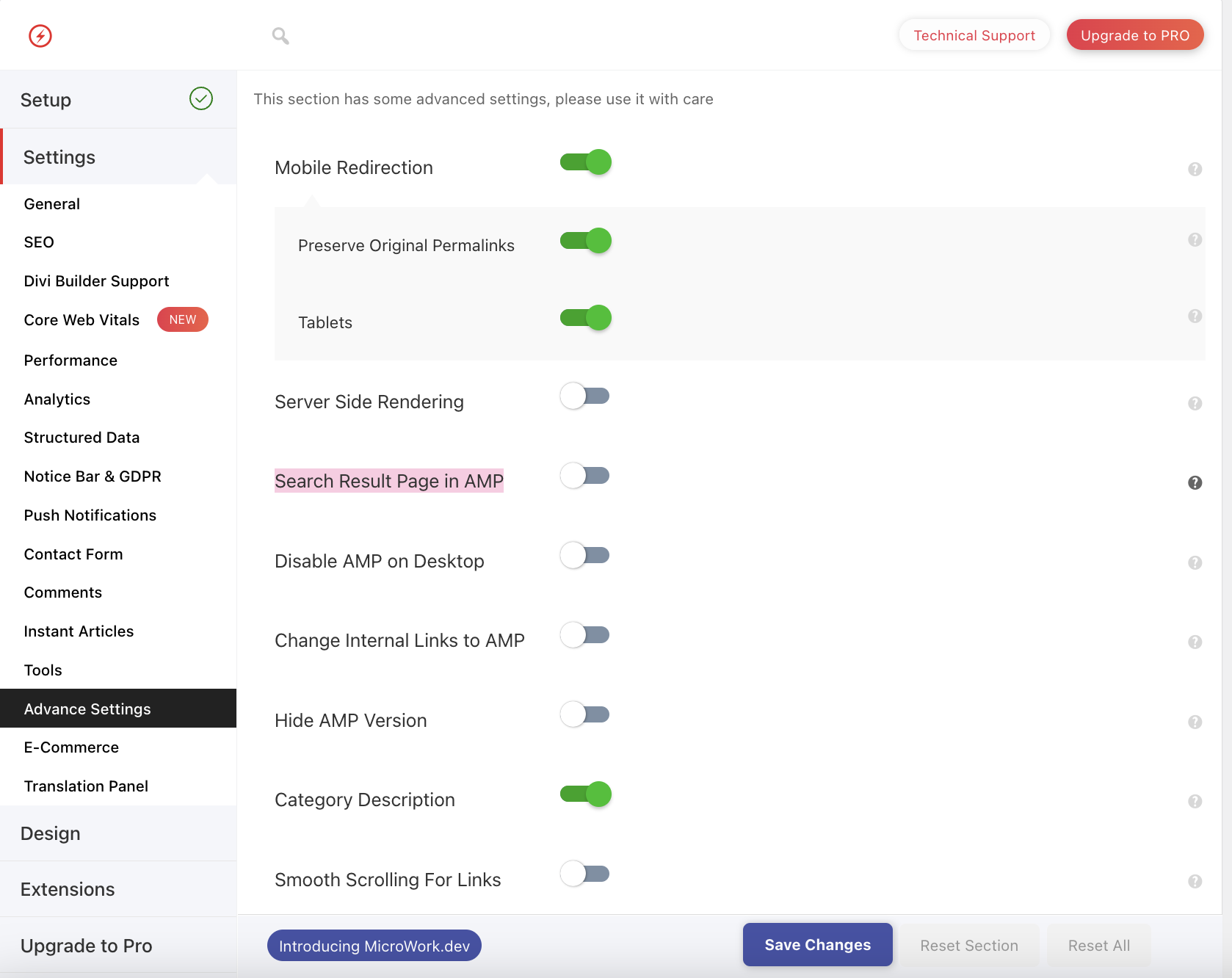
Plugin called “Accelerated Mobile Pages” > Advance Settings > Toggle “Search Results Page in AMP” off to stop indexing AMPs.
- Avoid 404 errors by removing AMP pages from search results. Google’s guidelines on removing AMPs include no-indexing the AMP pages to not show AMP posts in search results—with or without a plugin.
- Prevent poor UX by updating your Google AMP Cache. Google will show searchers those results unless you’ve removed AMPs from Google’s specific servers.
Disable Google AMP Pages on Your Website

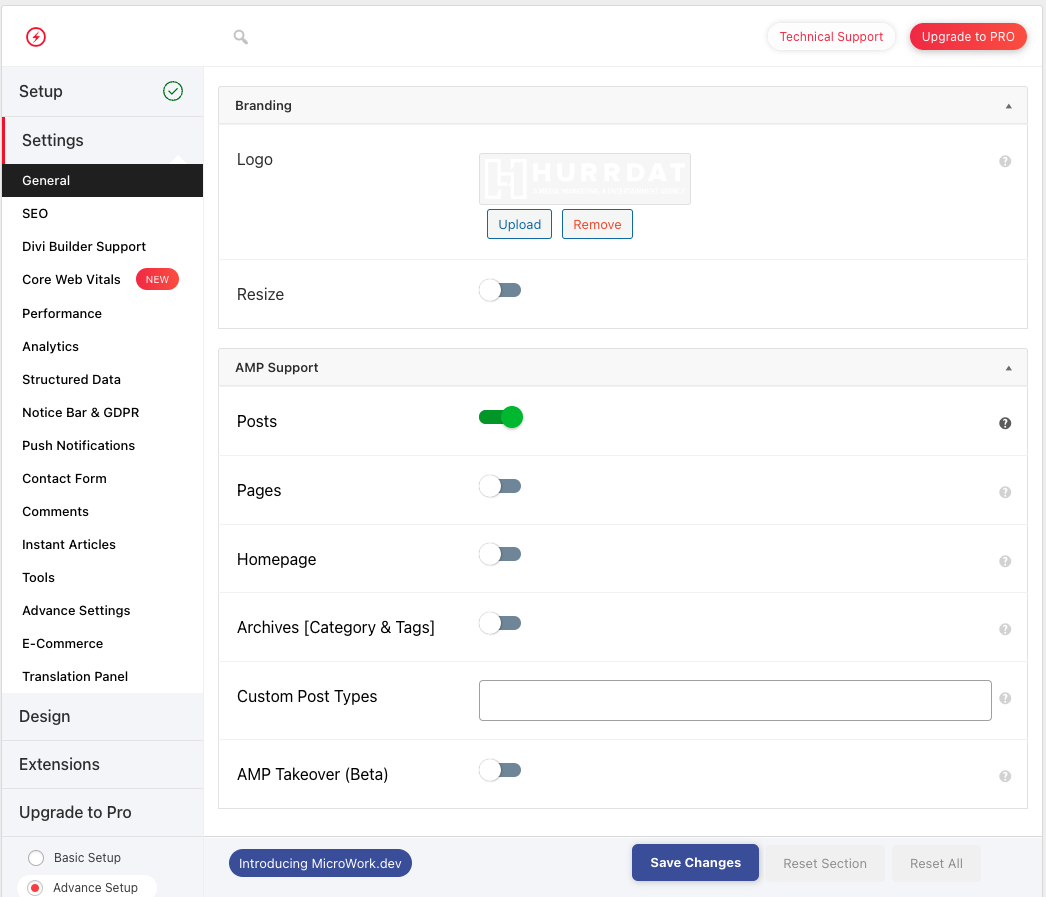
Switch off AMP support for whichever pages you want to remove the AMP versions from.
Most web designers create accelerated mobile pages with an AMP WordPress plugin or an alternative CMS plugin. In that case, you can turn off the feature within the settings of your specific AMP plugin. In the example above, it’s as simple as switching the Posts toggle under AMP Support off instead of on.
If you coded or created a specific AMP page without a plugin or CMS, simply delete or un-publish that page from your website.
Redirect AMP Pages to Avoid 404s

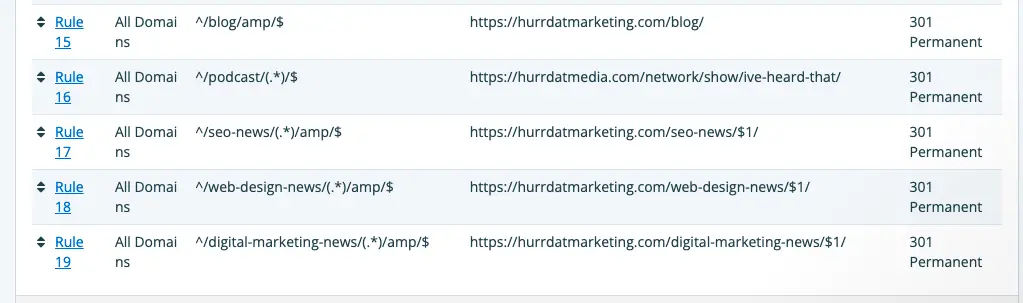
Redirect rules for AMP pages to non-AMP pages in WP Engine, a WordPress hosting account.
Often, a third-party AMP plugin or content management system like WordPress will automatically redirect removed URLs to their live replacements. But if you must redirect AMP pages manually to prevent users from seeing a dreaded 404 “page not found” error, here’s how.
You can use a WordPress redirect plugin or go straight to your hosting account to implement redirects. We used our WPEngine hosting account to redirect AMPs on the Hurrdat Marketing website. Once you get to a redirect screen that asks for a “Source URL”, enter a regex (regular expressions) formula that finds all the URLs on your site with /amp/ at the end of the URL. You may have to do this multiple times to target different folders or URL patterns, as seen above.
Then, enter a regex formula into the Target URL field that redirects each link to the canonical, non-AMP version of the same page. If you’d like to check your regex formulas before implementing, you can use free online regex testing tools. Always be sure to order your regex redirect rules from most to least specific, so overarching redirect rules are followed last.
Here’s an example of how we used a regex formula to redirect AMP pages to non-AMP pages on our blog. Our blog URLs are structured like https://domain.com/blog-folder/blog-name/amp/. The “$” sign in the Source URL captures the name of the bog post and the “$1” pulls that blog name into the Target URL.
Source URL: ^/seo-news/(.*)/amp/$
Target URL: https://hurrdatmarketing.com/seo-news/$1/
Check if the AMPs Are Removed

First, enter some of your AMP link URLs in the browser search bar to manually check if the pages load. Hopefully, they should redirect to their non-AMP counterparts.
Then, see if any AMP pages are still indexed by Google that need to be manually requested for removal on Google Search Console’s AMP Status Report underneath the “Enhancements” sidebar category.
For AMP pages that are still indexed, you can see if they’re receiving impressions or traffic in Google Search Console and Google Analytics by filtering impressions and clicks data to URLs containing “/amp/”. If those AMP pages are still working for your website, think about keeping them instead.
Optimize Non-AMP Pages to Stabilize Traffic

When you change the way your links appear in search engine results pages, it’s important to boost your content’s traffic sources to even out any potential dips in impressions. You can re-optimize your content to gain more organic search results or promote your content with email marketing, social media campaigns, guest blogging, and more.
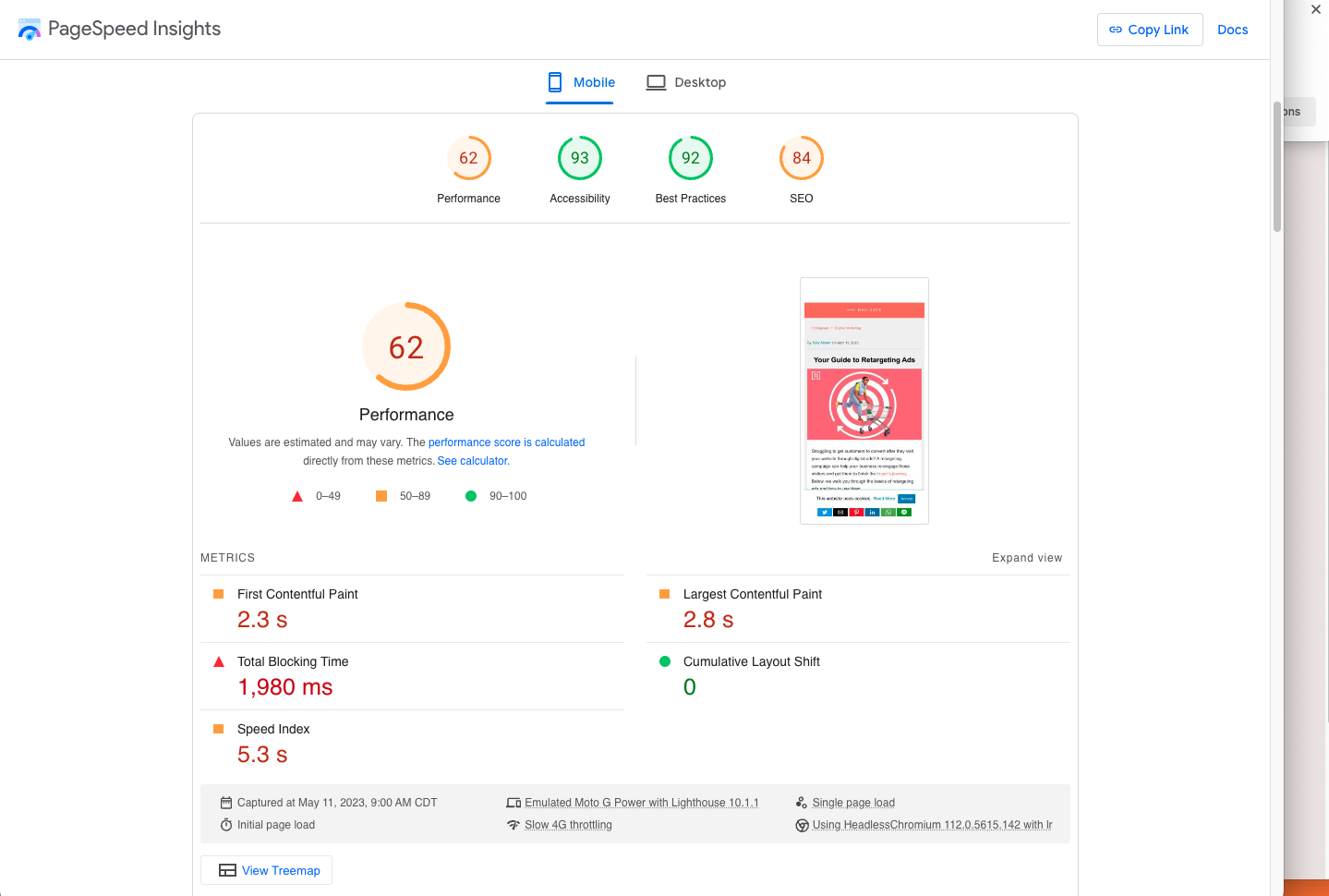
It’s also a good idea to optimize your whole website—and specifically the pages you’re redirecting AMPs to—for fast mobile load times. After checking your core web vitals on PageSpeed Insights, consider improving them with a few of these high-level ideas:
- Optimize images and video file sizes
- Decrease the number and size of font files on your site
- Redesign your site for better mobile usability and responsiveness
- Use a lighter WordPress theme
- Disable unused plugins and keep current plugins up to date
- Get on a faster hosting account or server
- Update your PHP to the newest version
- Implement caching at all levels: server, object, website database, etc.
- Minimize and remove unused CSS and JavaScript code
Track the Results of Removing AMPs

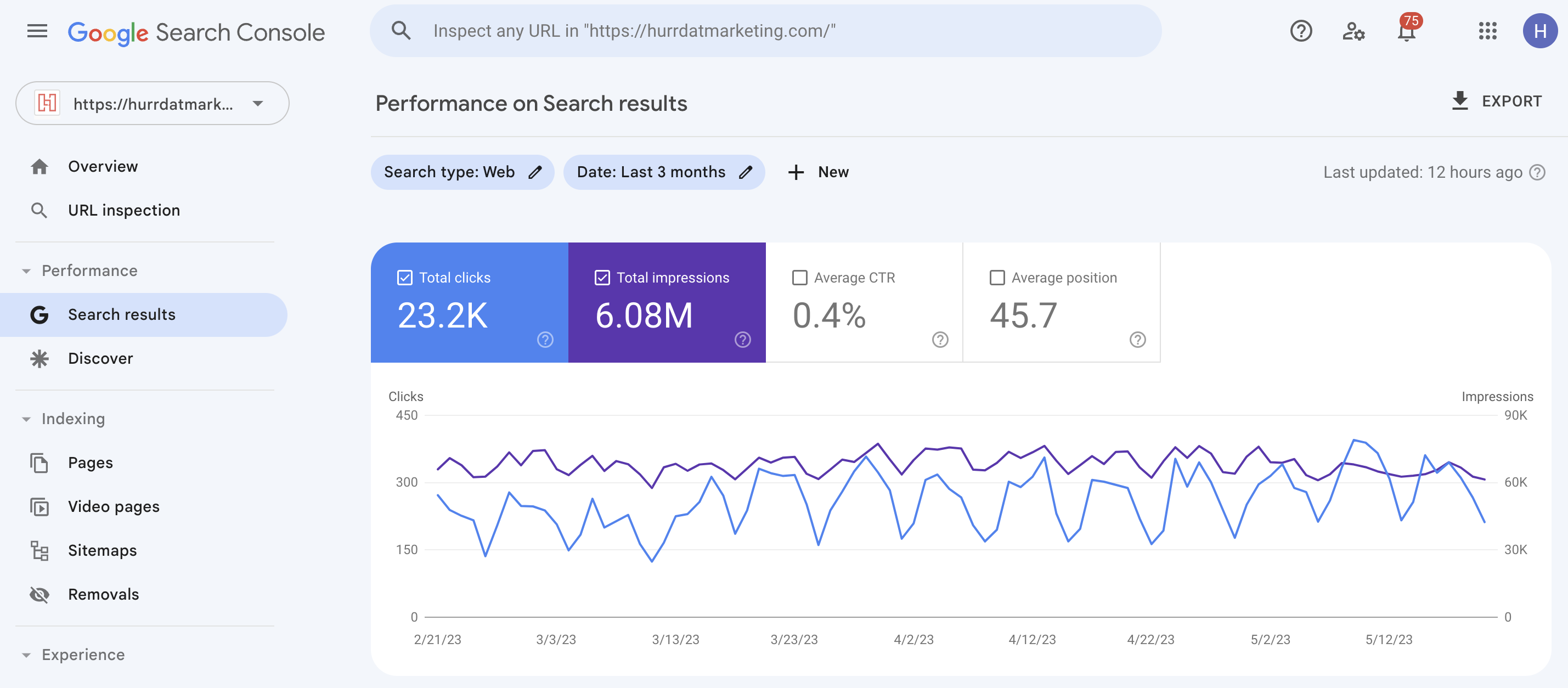
Monitor KPI performance in Google Search Console and Google Analytics or your preferred analytics software.
Continue monitoring the traffic of your canonical, non-AMP pages to see if there are improvements or decreases in overall impressions, clicks, sessions, and other vital KPIs for your website. After the changes, give your site at least 90 days to stabilize and then draw conclusions.
Want help designing a website without AMPs? Or need SEO expertise to remove AMPs from your existing website? Contact us today for all your digital marketing service needs!